
ìm hiểu về Align trong CSS - Học CSS căn bản & nâng cao
Bài học hôm nay mình sẽ cùng tìm hiểu về align trong CSS. Vậy align trong CSS là gì? 1. Align trong CSS Align là sự thiết lập vị trí của phần tử (hoặc nội dung của phần tử) theo một vị trí nào đó, ví dụ thiết lập phần tử div căn giữa, nội dung của phần tử div canh phải ... ...

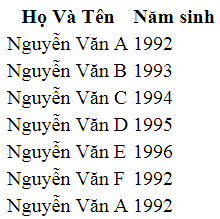
ìm hiểu về table trong CSS - Học CSS căn bản & nâng cao
Bài học hôm nay mình sẽ cùng tìm hiểu về table trong CSS. Mình có ví dụ sau (đây cũng là đoạn mã HTML mẫu cho các ví dụ phía sau) Ví dụ mẫu RUN <!DOCTYPE html> <html> ...

ìm hiểu về Specificity trong CSS - Học CSS căn bản & nâng cao
Trong bài học này mình sẽ cùng tìm hiểu về Specificity trong CSS là gì. 1. Specificity trong CSS là gì? Trước khi hiểu specificity trong CSS là gì, mình sẽ lấy một ví dụ sau đây cho các bạn dễ hiểu: Ví dụ RUN ...

ìm hiểu về navigation trong CSS - Học CSS căn bản & nâng cao
Hôm nay mình sẽ cùng tìm hiểu về navigation bar trong CSS. Hay còn gọi là menu trong CSS. Có 2 loại navigation thường hay sử dụng nhất là navigation dọc (vertical) và navigation ngang (horizontal). Navigation sau đây gọi là navigation ngang ...

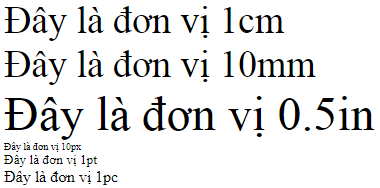
ìm hiểu về unit trong CSS - Học CSS căn bản & nâng cao
Các bài học trước mình đã cùng tìm hiểu về các thuộc tính margin, padding, width, height, font-size ... Giá trị của các thuộc tính này điều có đơn vị đo như pt, px, rem ... Vậy ý nghĩa của từng đơn vị đo đó trong CSS như thế nào. Mình sẽ cùng tìm hiểu trong bài CSS Unit này. Trước tiên ...

ìm hiểu về Pseudo-Elements trong CSS - Học CSS căn bản & nâng cao
Ở bài trước mình đã tìm hiểu về Pseudo-classes là gì, và mình cũng đã lấy ví dụ cho một số pseudo-class. Trong bài học này mình tìm hiểu về Pseudo-Elements là gì? CSS hỗ trợ những pseudo-element nào. Mình cùng tìm hiểu trong bài học này nhé. ...

ìm hiểu về pseudo-class trong CSS - Học CSS căn bản & nâng cao
Trong bài viết này chúng ta sẽ cùng tìm hiểu về Pseudo-classes trong CSS. Vậy Pseudo-classes là gì? Mình sẽ cùng tìm hiểu trong mục sau. 1. Pseudo-classes là gì Pseudo-classes dùng để xác định trạng thái đặc biệt của một phần ...

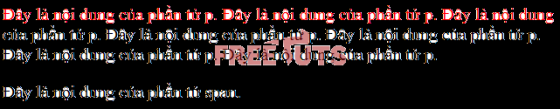
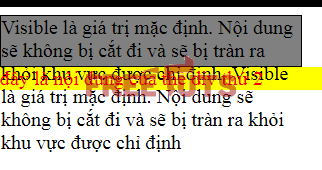
ìm hiểu về overflow trong CSS - Học CSS căn bản & nâng cao
Chắc hẳn ai học lập trình web cũng đã từng gặp một khó khăn đó là khi nội dung của một phần tử nào đó quá lớn so với kích cỡ của phần tử thì phần nội dung đó sẽ bị tràn ra khỏi khu vực được chỉ định cho phần tử đó. Vậy để khắc phục khó khăn đó như thế nào? Trong CSS có thuộc ...

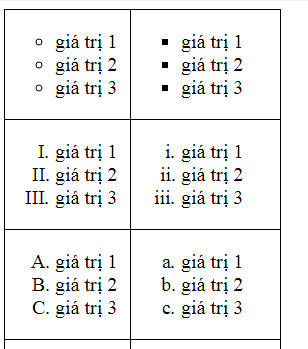
ìm hiểu về list trong CSS - Học CSS căn bản & nâng cao
Trong bài học này mình sẽ cùng tìm hiểu về danh sách (list) trong CSS. Vậy danh sách (list) là gì, có mấy loại danh sách (list) trong HTML, trong CSS có các thuộc tính nào sẽ được áp dụng trên danh sách (list). Mình cùng nhau tìm hiểu trong bài này nhé. 1. Danh sách (list) trong ...

Vùng chọn trong CSS (CSS Combinators) - Học CSS căn bản & nâng cao
Đến series này chắc các bạn cũng đã quen đến selector là gì rồi đúng ko? Trước giờ mình cũng đã quen áp dụng cho CSS thông qua tên thẻ HTML, ID và CLASS. Nhưng đối với trang web thực tế thì không phải thẻ HTML nào cũng có ID hoặc CLASS, vì thế để xác định các thẻ đó thì ta phải ...

After và Before trong CSS - Học CSS căn bản & nâng cao
Trong CSS có hai thuộc tính dùng để bổ sung thành phần vào đằng trước và đằng sau thẻ HTML đó là thuộc tính after và before, hai thuộc tính này được dùng rất nhiều khi xây dựng layout website. Không những vậy mà các Framework CSS hay FontAwesome cũng sử dụng hai thuộc tính này để tạo icon. 1. ...

Kỹ thuật ClearFix trong CSS - Học CSS căn bản & nâng cao
Trong bài tìm hiểu thuộc tính float thì mình có sử dụng sơ qua về kỹ thuật ClearFix này rồi nhưng không chi tiết lắm, vì vậy trong bài này mình sẽ trình bày một cách chi tiết và cụ thể hơn. Trong bài mình có sử dụng after và before trong CSS nữa nên nếu bạn chưa biết thì quay lại bài đó ...

huộc tính z-index trong CSS - Học CSS căn bản & nâng cao
HTML là một định dạng đặc biệt của XML nên nó có đầy đủ các tính chất của XML như: Mỗi thẻ đều có thể có node con, mỗi thẻ đều có các thuộc tính và trong một tài liệu HTML sẽ có một thẻ cha (chính là thẻ HTML). Như vậy là nó đã phân cấp rất rõ ràng và các vị trí sẽ không bị đè ...

Position Fixed trong CSS - Học CSS căn bản & nâng cao
Hôm nay mình sẽ trình bày một thuộc tính khá hay trong CSS đó là thuộc tính position fixed trong CSS. Đây là một thuộc tính hay sử dụng và có một ví dụ dễ nhìn thấy nhất đó là menu của Zaidap.com.net khi kéo xuống thì nó sẽ đứng im ngay vị trí trên cùng của trình duyêt chứ ...

Xây dựng menu dọc hai cấp đơn giản bằng CSS - Học CSS căn bản & nâng cao
Vậy là chúng ta đã học khá nhiều thuộc tính hay và cho tới bài này thì chúng ta chưa có bài tập thực hành, vì vậy hôm nay minh sẽ làm một menu hai cấp đơn giản bằng CSS. Tuy bài này ở mức đơn giản nhưng rất phù hợp với những bạn mới học CSS, vì vậy nếu bạn nào cảm thấy quá dễ thì có thể bỏ qua bài ...

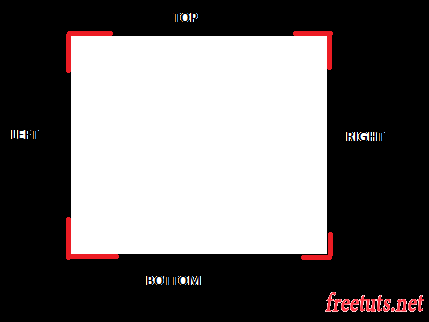
Position relative - absolute trong CSS - Học CSS căn bản & nâng cao
Thuộc tính position trong CSS dùng để xác định vị trí hiển thị cho thẻ HTML và thường được dùng để xây dựng CSS cho menu đa cấp, tooltip hoặc một số chức năng khác. Position có tổng cộng 5 gias trị như bảng dưới đây nhưng trong bài này mình chỉ trình bày hai thuộc tính đó là ...

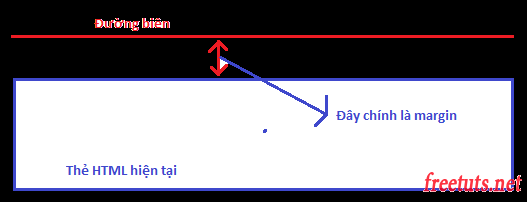
huộc tính margin - padding và Box Model trong CSS - Học CSS căn bản & nâng cao
Chúng ta đã được học khá nhiều kiến thức về CSS nhưng bấy nhiêu là chưa đủ để bạn xây dựng một layout hoàn chỉnh. Ví dụ bạn muốn hai thẻ HTML cách xa nhau một khoảng nào đó thì kiến thức ở những bài trước không thể làm được. Vậy nên trong bài này bạn sẽ được tìm hiểu hai thuộc tính ...

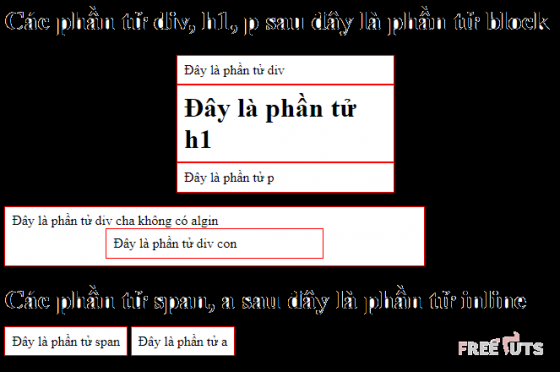
huộc tính display trong CSS (inline - block -none) - Học CSS căn bản & nâng cao
Có bao giờ bạn thắc mắc tại sao thẻ p lại có chiều rộng là 100%, hay thẻ div, thẻ header, footer đều có chiều rộng là 100%. Nhưng ngược lại với các thẻ span, a , strong... thì nó có ...

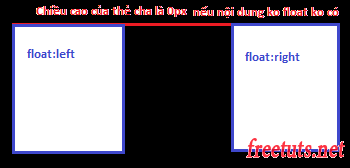
huộc tính float ( left - right - none) trong CSS - Học CSS căn bản & nâng cao
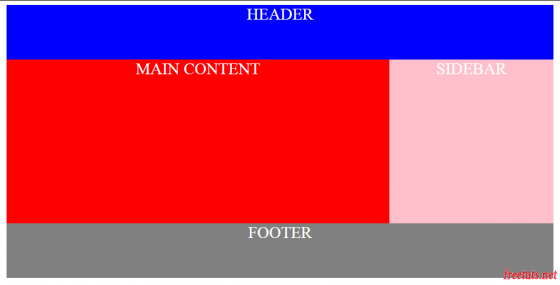
Thuộc tính Float trong CSS đóng vai trò rất quan trọng trong việc xây dựng chia bố cục HTML của một trang web. Như các bạn biết, hiện nay người ta sử dụng thẻ div và các thẻ HTML5 như thẻ header, footer, article để chia layout. Nhưng bản chất các thẻ đó lại hiển thị dạng ...

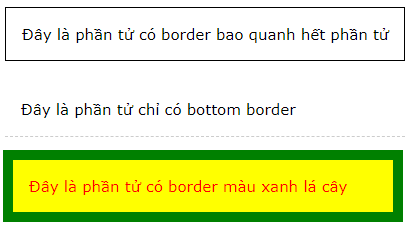
ìm hiểu về border trong CSS - Học CSS căn bản & nâng cao
Trong bài này mình sẽ hướng dẫn các bạn cách sử dụng thuộc tính border trong CSS, đây là thuộc tính giúp thiết lập đường viền cho các phần tử HTML. Trước tiên hãy tìm hiểu khái niệm border là gì đã nhé. 1. Border là gì? Border là thuộc tính CSS dùng để tạo đường viền bao quanh nội dung của ...







