
Render JSON, thư viện nào mới tốt?
Đối với những người đã từng xây dựng API server, chắc hẳn ai cũng đã từng hơn một lần đau đầu với việc lựa chọn thư viện JSON. Bài viết sau đây hi vọng sẽ cho bạn cái nhìn khách quan nhất về các thư viện phổ biến trong cộng đồng ruby hiện tại. Các tiêu chí đánh giá: Có monkey-patch hay không? ...

Tham khảo về memory-profiling và WeakRef trong Ruby
Gần đây tôi có đọc bài viết về analyize memory leak trên ruby của Sam Saffron. Bài viết có đề cập đến một số kỹ thuật debug khá thú vị như Sử dụng ObjectSpace để snapshot process hiện tại ObjectSpace.each_object do |o| begin object_ids << o.object_id rescue # skip ...

Truyền lambda để sử dụng trong một hàm khác
Lần trước mình có chia sẽ với các bạn blog Tìm hiểu về Lambda. Hôm nay mình sẽ chia sẽ thêm một điểm hay khác của lambda. Như các bạn đã biết các bạn có thể sử dụng lambda để gán 1 đoạn code dưới dạng 1 variable vì vậy bạn có thể sử dụng tính năng này để giúp code của bạn có thể được ngắn gọn hơn. ...

Tôi đã tuột quần với Bundler như thế nào?
Vài ngày trước mình gặp phải một cái lỗi rất quái khi làm việc với Bundler và Puma. 1. Quay lại vài ngày trước ... Như ta đã biết Bundler cung cấp hai hàm Bundle.require và Bundle.setup để group và require các thư viện trong project của chúng ta. Với Bundle.setup chúng ta có thể ...

My Some Favorite Things About the Ruby Language
1. VARIABLE 2. OBJECT 3. SCOPE. 4. Meta-programming (Writing code dynamically) 5. Modules 6. Hook Methods 7. Super basic memoization Reference http://stackoverflow.com/questions/156362/what-is-the-difference-between-include-and-extend-in-ruby http://stackoverflow.com/questi ...

Cách tạo API với Rails (phần 2) Viết test case
Tiếp theo Cách tạo API với Rails (phần 1) Mình sẽ hướng dẫn cách test căn bản cho API mình tạo. Thật ra mà nói thì mình phải viết test trước khi làm nhưng mà để tránh việc gây khó hiểu nên mình xin mạn phép đảo ngược qui trình. Để thuận lợi hơn cho việc viết test case mình sử dụng gem ...

Tìm hiểu về Lambda
Lambda là: 1 function mà nó không có tên cụ thể. nó có thể sử dụng để gán 1 đoạn code như 1 variable nó cũng là 1 object return về 1 value giống như những function bình thường khác Cách viết của Lambda: Có 2 cách để viết 1 lambda lambda -> Ruby dùng { } để viết ...

Sử dụng XPath với Capybara để lấy và kiểm tra DOM element có chứa chuỗi
Capybara là công cụ lợi hại cho dân lập trình Web với Ruby, thư viện này có đi kèm các hàm selector giúp người dùng dễ dàng tương tác với các phần tử DOM. Thư viện cung cấp 2 kiểu tìm kiếm DOM, thứ nhất là sử dụng CSS Selector và thứ hai là XPath. Hầu hết các trường hợp đơn giản thì chỉ cần sử ...

Road to Ruby Silver (Part 5)
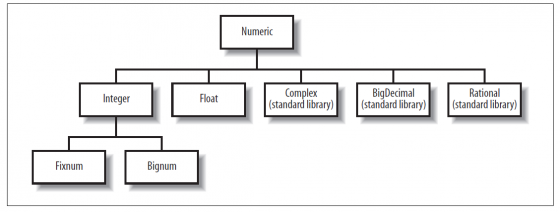
This is just some note for who want to get Ruby Silver certification. :) Part 1 Part 2 Part 3 Part 4 5.1. Object class 5.1.1. Object's id a = "foo" a.object_id → 70257771679880 a.__id__ → 70257771679880 Use object_id, we can know the different between String ...

Prototype chức năng mới cho webapp trên rails với chanko
Là một web developer nói chung và ruby on rails developer nói riêng, bạn chắc hẳn sẽ gặp nhiều khó khăn khi muốn thêm chức năng mới vào hệ thống hiện tại. Khó khăn đáng nói đến nhất bao gồm: bạn phải add sao cho chức năng mới được add vào sẽ dễ extend, dễ tháo bỏ khi không cần thiết, và việc add ...

Ruby operators
1) Toán tử operators + : Cộng - : Trừ * : Nhân / : Chia % : Chia lấy dư ** : Luỹ thừa 2) Gán operators = : c = a + b += : c += a -> c = c + a -= : c -= a -> c = c - a *= : c *= a -> c = c * a /= : c /= a -> c = c / a %= : c %= a -> c = c % a **= : c **= ...

Giới thiệu hàm aggregate_failures() trong RSpec
Test framework của RSpec luôn làm tôi bất ngờ với nhiều hàm dường như rất ít được biết đến nhưng khá là hữu dụng. Hôm nay trong khi phỏng vấn một ứng cử viên cho vị trí junior dev tại cty, tôi học lỏm được hàm expectation tên #aggregate_failures. Vậy hàm này là gì? Dùng cho trường hợp nào. ...

Khai thác nhạc từ nguồn zingmp3 và nhaccuatui (Đã Dừng Hoạt Động)
Giới Thiệu Dự án này là mã nguồn mở github. Thời gian này, chỉ có hai nguồn được phát triển trước đó là ZingMp3 và Nhaccuatui, các nguồn nhạc sẽ được phát triển tùy theo nhu cầu của lập trình viên. Các thông tin bài hát bao gồm name, singers, lyrics, song's page và đặc biệt song's source ...

Sự khác nhau giữa Buffers và Cached
1. Trả lời ngắn Cached là kích thước của page cache. Buffers là kích thước của in-memory block I/O buffers. 2. Trả lời dài: Cả Cached và Buffers đều có ý nghĩa là vùng lưu trữ tạm, nhưng mục đích sử dụng thì khác nhau, tổng quan thì có một số điểm sau: Mục đích của cached là ...

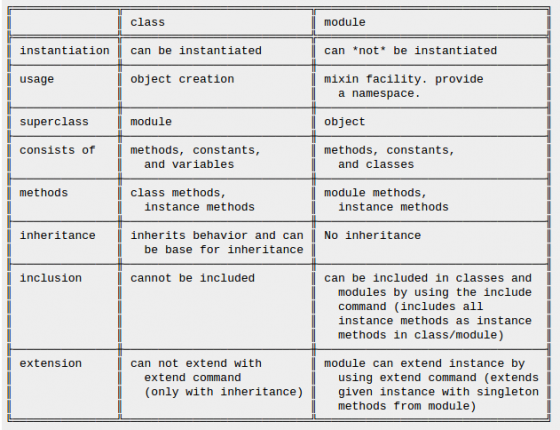
Giới thiệu hàm Module#module_function
Trong Ruby, có 2 cách sử dụng method của module. Cách thứ nhất là 'nhúng' (mixin) và dùng như instance method và cách thứ hai là dùng theo kiểu module function. Sẵn tiện tôi cũng đưa ra 2 ví dụ cụ thể cách dùng: Mixin và dùng như instance methods module MyLibrary def hello puts "Hello ...

Service Object là gì? Sử dụng nó như thế nào?
Thông thường khi bắt đầu làm một ứng dụng web với Ruby on Rails, với những yêu cầu đơn giản, việc thực thi business logic trong model có thể không gây ảnh hưởng gì lớn đối với hệ thống, cũng như việc đọc, hiểu logic của ứng dụng. Tuy nhiên khi mà yêu cầu tăng lên, các chức năng mới được thêm vào, ...

Ruby on Rails Security: Best Practices
Framework được thiết kế với mục đích chính là để giúp các web developer xây dựng các ứng dụng web. Mặc dù có rất nhiều Framework có sẵn nhưng khản năng phát hiện ra các lỗ hổng như CSRF hoặc giả mạo nội dung (chúng ta không nói về XML Entity và Paramater Pollution) là rất cao. Mặc dù, một số ...

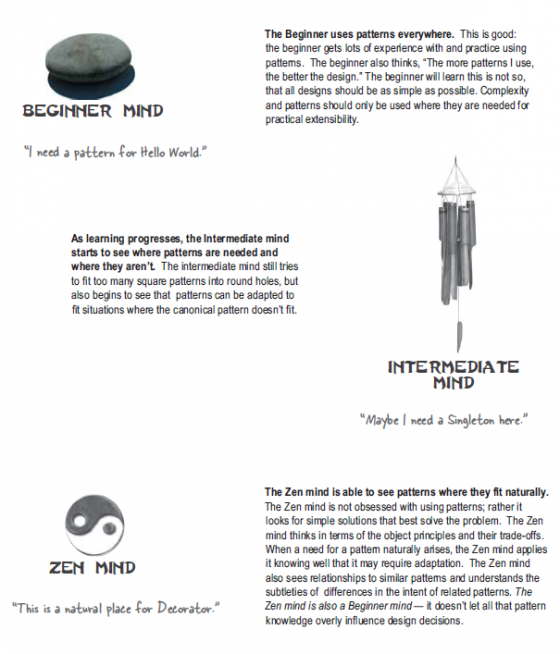
Nhập môn Design Pattern (Phong cách kiếm hiệp)
Nhập đề Kinh thư ghi lại rằng, con đường tu chân có 3 cảnh giới: Luyện khí, Trúc cơ và Kết đan. Luyện khí là quá trình rèn thân luyện thể, cho phàm thân kiên cường dẻo dai. Trúc cơ là quá trình du nhập thiên địa linh khí vào thể nội, giúp khai thông kinh mạch. Khi thiên địa linh khí trong đan ...

.nil? .empty? .blank? và .present?
Theo lời khuyên của anh Trung, mình sẽ cập nhật lại bài viết này trong thời gian gần, giải thích một cách rõ ràng hơn tại sao lại có các hàm .blank? và .present?, ảnh hưởng của nó tới các hành vi của truthy/falsey -- .blank? và .present? là những hàm mình thường xuyên sử dụng từ khi mới ...

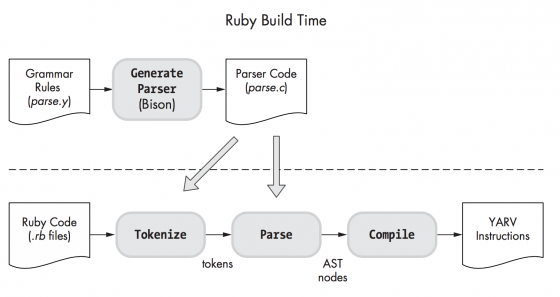
Ruby Internal - Code Ruby của bạn được thực thi như thế nào (Phần 2)
Về phần 1 Ở phần trước chúng ta đã nghiên cứu về tokenization của ngôn ngữ Ruby, ở phần này chúng ta sẽ đi vào Parsing Cũng như đã nói ở phần trước, bài này là một trong chuỗi bài #hardcore , vốn là một group học nhóm được thành lập để khuyến khích mọi người tìm hiểu về những vấn đề khó ...







