
Giới thiệu hàm aggregate_failures() trong RSpec
Test framework của RSpec luôn làm tôi bất ngờ với nhiều hàm dường như rất ít được biết đến nhưng khá là hữu dụng. Hôm nay trong khi phỏng vấn một ứng cử viên cho vị trí junior dev tại cty, tôi học lỏm được hàm expectation tên #aggregate_failures. Vậy hàm này là gì? Dùng cho trường hợp nào. ...

Khai thác nhạc từ nguồn zingmp3 và nhaccuatui (Đã Dừng Hoạt Động)
Giới Thiệu Dự án này là mã nguồn mở github. Thời gian này, chỉ có hai nguồn được phát triển trước đó là ZingMp3 và Nhaccuatui, các nguồn nhạc sẽ được phát triển tùy theo nhu cầu của lập trình viên. Các thông tin bài hát bao gồm name, singers, lyrics, song's page và đặc biệt song's source ...

Sự khác nhau giữa Buffers và Cached
1. Trả lời ngắn Cached là kích thước của page cache. Buffers là kích thước của in-memory block I/O buffers. 2. Trả lời dài: Cả Cached và Buffers đều có ý nghĩa là vùng lưu trữ tạm, nhưng mục đích sử dụng thì khác nhau, tổng quan thì có một số điểm sau: Mục đích của cached là ...

Giới thiệu hàm Module#module_function
Trong Ruby, có 2 cách sử dụng method của module. Cách thứ nhất là 'nhúng' (mixin) và dùng như instance method và cách thứ hai là dùng theo kiểu module function. Sẵn tiện tôi cũng đưa ra 2 ví dụ cụ thể cách dùng: Mixin và dùng như instance methods module MyLibrary def hello puts "Hello ...

Service Object là gì? Sử dụng nó như thế nào?
Thông thường khi bắt đầu làm một ứng dụng web với Ruby on Rails, với những yêu cầu đơn giản, việc thực thi business logic trong model có thể không gây ảnh hưởng gì lớn đối với hệ thống, cũng như việc đọc, hiểu logic của ứng dụng. Tuy nhiên khi mà yêu cầu tăng lên, các chức năng mới được thêm vào, ...

Ruby on Rails Security: Best Practices
Framework được thiết kế với mục đích chính là để giúp các web developer xây dựng các ứng dụng web. Mặc dù có rất nhiều Framework có sẵn nhưng khản năng phát hiện ra các lỗ hổng như CSRF hoặc giả mạo nội dung (chúng ta không nói về XML Entity và Paramater Pollution) là rất cao. Mặc dù, một số ...

Nhập môn Design Pattern (Phong cách kiếm hiệp)
Nhập đề Kinh thư ghi lại rằng, con đường tu chân có 3 cảnh giới: Luyện khí, Trúc cơ và Kết đan. Luyện khí là quá trình rèn thân luyện thể, cho phàm thân kiên cường dẻo dai. Trúc cơ là quá trình du nhập thiên địa linh khí vào thể nội, giúp khai thông kinh mạch. Khi thiên địa linh khí trong đan ...

.nil? .empty? .blank? và .present?
Theo lời khuyên của anh Trung, mình sẽ cập nhật lại bài viết này trong thời gian gần, giải thích một cách rõ ràng hơn tại sao lại có các hàm .blank? và .present?, ảnh hưởng của nó tới các hành vi của truthy/falsey -- .blank? và .present? là những hàm mình thường xuyên sử dụng từ khi mới ...

Ruby Internal - Code Ruby của bạn được thực thi như thế nào (Phần 2)
Về phần 1 Ở phần trước chúng ta đã nghiên cứu về tokenization của ngôn ngữ Ruby, ở phần này chúng ta sẽ đi vào Parsing Cũng như đã nói ở phần trước, bài này là một trong chuỗi bài #hardcore , vốn là một group học nhóm được thành lập để khuyến khích mọi người tìm hiểu về những vấn đề khó ...

Tìm hiểu về sự khác nhau giữa eql? và equal? trong Ruby
Tìm hiểu về sự khác nhau giữa eql? và equal? trong Ruby Tiếp nối bài viết Bạn biết gì về toán tử "===" triple equals (case equality operator) trong Ruby? , ở bài viết này mình sẽ giải thích rõ hơn về sự khác nhau giữa eql? và equal? trong Ruby. Các bạn có thể đọc lại Bạn biết gì về toán ...

Thuật toán Floyd-Warshall để duyệt đồ thị
Khi nhắc đến các thuật toán duyệt đồ thị, có thể bạn đã biết (và đã từng implement) Depth-First Search, Breadth-First Search, hoặc Dijkstra. Xin nhắc lại về ý nghĩa của từng thuật toán, đứng ở khía cạnh bài toán tìm đường đi ngắn nhất. DFS dùng để giải các bài toán mà chúng ta muốn tìm được lời ...

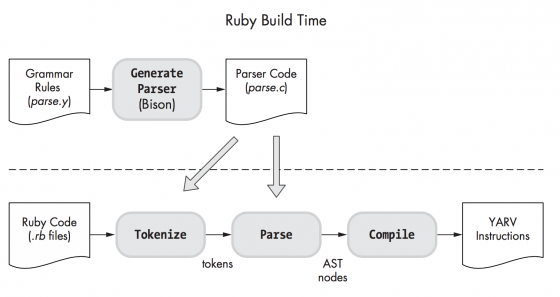
Ruby Internal - Code Ruby của bạn được thực thi như thế nào - Compilation (Phần 3)
Về phần trước Đây là một bài nằm trong chuỗi #hardcore của nhóm Ruby Vietnam Xem phần 2 tại đây Xem phần 1 tại đây Ruby Compilation Như mình đã giới thiệu ở phần 1, Ruby compile code Ruby thành bytecode, còn gọi là YARV (Yet Another Ruby VM) instructions, và được thực thi ở YARV. Ở ...

Road to ruby silver (Part 3)
This is just some note for who want to get Ruby Silver certification. :) Part1 Part2 4.1. Define a class 4.1.1. Syntax class <<ClassName>> end Sample: class Foo def initialize a = 0 @a = a end def method1 @a end end foo1 = Foo.new(1) foo1.method1 ...

Câu trả lời vẫn luôn là còn tuỳ..
Mình biết rất nhiều bạn rất say mê và tò mò với những mảng công nghệ mới. Một trong những câu hỏi mình tiếp nhận là có nên dùng A thay vì B hay ngược lại. Có lẽ người hỏi không biết được đây là những câu hỏi khá là hóc nếu người hỏi không cung cấp được đầy đủ các thông tin về ứng dụng cho người ...

Bắt đầu như thế nào với Ruby & Rails
Bắt đầu như thế nào với Ruby & Rails Xin chào các bạn. Hiện tại mình đang tự học lập trình Ruby & Rails. Mình học theo link http://guides.rubyonrails.org/getting_started.html#creating-a-new-rails-project để tạo một blog với các chức năng CRUD chính. Mình chỉ học và làm theo dạng step by ...

Road to ruby silver (part2)
This is just some note for who want to get Ruby Silver certification. :) Part1 2.3. String (文字列) a = "abcd" p a → "abcd" b = "ab""cd" p b → "abcd" b = "ab" 'cd' p b → "abcd" a = 1 p "a = #{a}" → a = 1 p 'a = #{a}' → a = #{a} "100".to_i → ...

Bài toán tối ưu performance và memory cùng với Akka
Đây là bài toán thực tế trong project của mình Có lẽ cũng nhiều bạn cũng đã gặp trường hợp tương tự Có khi chúng ta thường tặc lưỡi bỏ qua, hay đổ tội cho “con server”,.. but NOT TODAY Problem (đã được lược giản cho phù hợp) 1 con batch chạy hàng ngày để crawl dữ ...

Éo ai quan tâm đến code bạn viết đâu
Lưu ý: Bài viết này được phỏng dịch từ 1 blog tiếng Anh. Có khá nhiều bạn sẽ không đồng ý với ý kiến được đưa ra trong bài viết này, bản thân mình cũng cảm thấy có đôi chỗ chưa đồng tình lắm . Tuy nhiên, những ý kiến cũng như dẫn chứng đưa ra trong bài viết – theo ý mình – là khá chính xác. Mong ...

Road to Ruby Silver (Part 1)
This is just some memos for who want to get Ruby Silver certificate. :) 1. 識別子 (identify) 命名規則 (rules of identify) 0..9 A..Z, a..z underscore Number is not placed in the first Do not same with key of ruby Sample of wrong cases: - 1_to_10 - abc? - abc-1 List of ...

Viết code đẹp trong Ruby
Thật sự việc viết code đẹp không chỉ có ruby mà bất cứ ngôn ngữ lập trình nào cũng phải cần. Viết code đẹp cũng giống như việc nói hay, viết giỏi, làm sao để người xem người đọc có thể hiểu và nắm vững hết logic của các đoạn code đó. Viết code là một nghệ thuật và người viết code cũng là ...







