
Apify - đơn giản hóa việc xây dựng RESTful API, thậm chí không cần viết code
Hà Nội một ngày mưa bì bõm. Nếu bạn có những dòng suy nghĩ sau đây thì có thể đọc bài viết của mình cho đỡ buồn: Bạn muốn ở nhà ôm máy tính hơn là ra đường trong thời tiết mưa gió Bạn đã từng làm việc với API hoặc từng viết API Đồng ý là hiện tại RESTful API là một chuẩn phổ biến để xây ...

Tự động hóa front-end vs Laravel Mix trong Laravel(P1)
Mình chính xác là 1 coder lười, vì vậy mình muốn mọi thứ đều tự động hóa. Đặc biệt khi mà ngày nay có quá nhiều processor(SASS,LESS,STYLUS...) dành cho CSS, hay việc ES6 đã xuất hiện từ 2015 giúp việc code front-end của chúng ta trở nên uyển chuyển & chuyên nghiệp hơn rất nhiều. Nhưng điều đáng ...

Hiển thị iOS emoji với shortname cho PHP/Laravel
Giới thiệu Việc dùng shortname để thay cho emoticon thật không xa lạ gì với mọi người. Chẳng hạn ngay trong Kipaplog , khi bạn gõ :joy: thì bài viết sẽ hiện emotion tương ứng. Việc xử lý parse alias sang emoji thì không hề khó, chỉ đơn giản là sử dụng regex và replace đoạn text nhập vào. ...

Deploy Laravel với Docker lên môi trường Production
Xin chào mọi người. Đây là bài viết thứ 2 trong chuỗi bài viết nói về phát triển project Laravel với Docker của mình. Ở bài viết thứ nhất mình đã nói về việc tạo môi trường Development Laravel với Docker ở đây : https://kipalog.com/posts/Thu-cai-dat-moi-truong-docker-cho-laravel Môi ...

Check và cắt ký tự BOM trong file UTF-8
Check bom function checkBOM($filePath) { $isBOM = false; if (is_file($filePath)) { $str = file_get_contents($filePath); $bom = pack("CCC", 0xef, 0xbb, 0xbf); if (0 == strncmp($str, $bom, 3)) { $isBOM = true; $str = substr($str, 3); ...

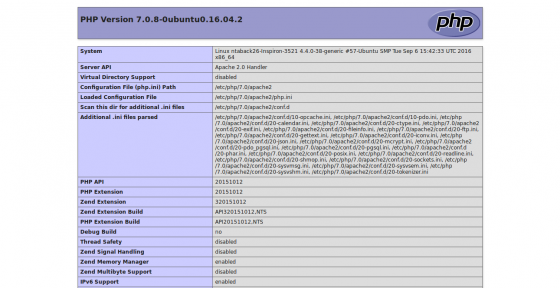
Hướng dẫn cài đặt LAMP trên Ubuntu 16.04
LAMP là một nhóm các phần mềm mã nguồn mở được cài đặt cùng nhau để xây dựng môi trường web server : Hệ điều hành Linux Web server Apache Hệ quản trị CSDL MySQL Ngôn ngữ lập trình PHP Trong bài viết này, mình sẽ hướng dẫn các bạn cách cài đặt LAMP trên hệ điều hành ...

Viết bash install VPS
Vì tính chất công việc, nên đôi khi mình phải setup khá nhiều VPS để dùng. Đặc biệt là các VPS linux, tuy nhiên chỉ cần setup Apache + PHP + mysql + phpMyAdmin là đủ cho 1 cuộc tình Vì phải lặp đi lặp lại 1 mớ lệnh, mà mình thì cũng ko ưa terminal cho lắm nên đành viết cái bash để install. Tuy ...

Vào website bị lỗi font
Một ngày nào đó, bạn mới dựng source code lên. Bạn luôn hi vọng khi vào site sẽ hiển thị đẹp mắt và yếu tố đẹp mắt ban đầu sẽ là text của site của bạn. Nhưng mọi việc không như là mong đợi, site của bạn bị lỗi font. Bạn bối rối, luống cuống tìm cách fix, từ việc : Check thẻ meta nhưng đang ...

[Quán cơm bình dân] Thực đơn số 1: Cơm bình dân Dependency Injection - Phần 2
Bài này là bài tiếp theo phần 1 có nội dung về việc cắt nghĩa Dependency Injection dưới cách giải thích của cá nhân, và cũng nằm trong series Quán cơm bình dân mà chủ bút là kiendt :D Phần 1 của bài ở link này: http://kipalog.com/posts/Quan-com-binh-dan--Thuc-don-so-1--Com-binh-dan-Dependency-I ...

Tạo môi trường phát triển web đơn giản với Homestead
Lời giới thiệu Bạn là một web developer, bạn hầu như chỉ biết dev sản phẩm của mình và hầu như các công việc ở giai đoạn lằng nhằng như cài LAMP (Linux – Apache – MySQL -PHP) hay LEMP (Linux – NginX – MySQL – PHP), cấu hình tên miền, cấu hình server hay đại loại là SSL quá lằng nhằng và tất ...

Sử dụng CodeIgniter 3.0 để start project?! Tại sao không!
Giới thiệu Tản mạn chút : Chắc hẳn sẽ có nhiều bạn cảm thấy kì cục như kiểu mình ở nông thôn mới ra thành thị khi dùng một framework gần 10 năm tuổi và ít được cải tiến, ít tính năng hiện đại như CodeIgniter(CI). Kiểu như suy nghĩ này: ku này nhà quê vc, giờ ai còn dùng cái fw cùi bắp đó, ...

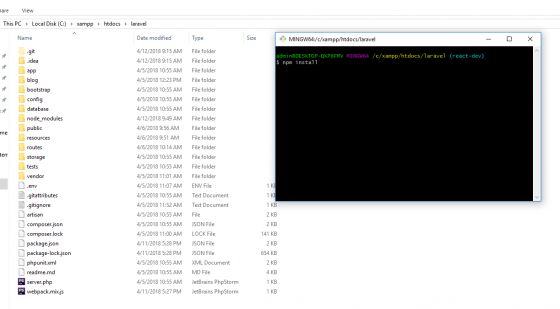
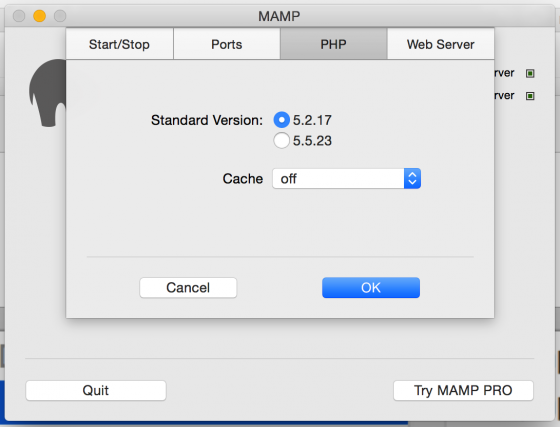
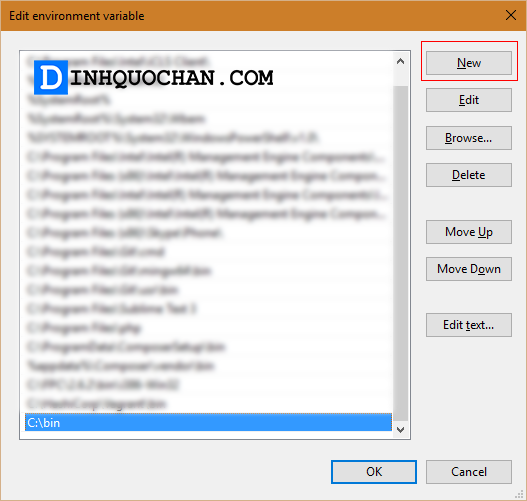
Sử dụng phiên bản PHP *bất kỳ* với MAMP Free
Tại sao lại *bất kỳ* Mình chỉ sử dụng trong list này thôi Cách thực hiện Cài MAMP như bình thường (Bỏ qua nếu cài rồi nha) Download phiên bản PHP bạn cần trong list trên tại đây Copy vào thư mục /Applications/MAMP/bin/php/ Để lại 2 phiên bản bạn cần, còn lại xóa hoặc thay tên ...

Các bạn đã xếp hàng (hình) chưa ?
Đơn giản có nghĩa là khi bạn ra tiệm mua hàng nếu quá đông người theo văn minh của tây lông thì phải xếp hàng thằng nào vào trước mua trước rồi té, thằng nào vào sau xếp hàng sau mua sau ra sau (FIFO - First In First Out). Hàng đợi cho phép bạn trì hoãn xử lý một hoặc một số công việc ví dụ như gửi ...

Hack các trang WordPress trên shared server
Một trang web chỉ an toàn như mắt xích yếu nhất trên shared server của nó. Một khi hacker chiếm được quyền truy cập vào một trang trên server, họ có thể dễ dàng xâm nhập vào các trang khác nằm trên cùng máy chủ có cùng quyền hạn. Điều này gọi là cross-site contamination. Khi điều tương tự xảy ...

Composer - Công cụ tuyệt vời dành cho PHP
Trước khi Composer ra đời, chúng ta thường khó chịu với hàng tá các thư viện của bên thứ ba cần phải quản lý, rất khó khăn để cập nhật và còn lại các khâu cài đặt lằng quằng. Đó là quá khứ thôi, sự ra đời của Composer đã làm thay đổi hoàn toàn mọi thứ rồi. Trong bài viết này chúng ta sẽ tìm hiểu về ...

Cài đặt server/VPS để chạy được cả PHP và Rails
Mục đích: để tận dụng tối đa server, như mình thì là để đỡ tốn tiền :)) Mình chỉ định thuê 1 cái VPS, nhưng vừa muốn nó có thể host được 2 cái blog wordpress của mình. Bên cạnh đó cũng muốn nó có thể chạy được app Rails của mình nữa. Kết quả mong muốn: sau khi setup, các app sẽ chạy ngon như ...

Quản lí các thư viện PHP với Composer
Update: các bạn có thể dùng prestissimo để tăng tốc độ cài đặt cho Composer (Parallel Composer) Gõ dòng lệnh này vào: composer global require hirak/prestissimo credit: @VuNhatMinh Vài năm trước, nếu bạn có biết đến PHP, chắc hẳn bạn sẽ phải viết lại một mớ code cho các tác vụ cơ bản ...

[Quán cơm bình dân] Thực đơn số 1: Cơm bình dân Dependency Injection - Phần 1
Cuối tuần mình có thư giãn bằng cách đọc hiểu và ứng dụng một chút về dependency injection . Cảm thấy khá thấm nên muốn chia sẻ cho các bạn về những gì mình nắm được, chúng ta có thể trao đổi và thảo luận. Mình cũng nảy ra ý tưởng sẽ viết các log có tính chất bình dân hóa về tin học, các kỹ ...

Manage your development environment with Vagrant + Cheft
Sử dụng máy ảo Vagrant cho môi trường development trong team đã thành một “quy luật bất thành văn” nhờ sự hiểu quả, thuận tiện và đồng nhất mà Vagrant mang lại. Đồng nhất OS cho việc development, đa dạng sử dụng trên nhiều OS khác nhau là điểm mạnh của Vagrant. Và sự kết hợp với ...

Laravel 5.1 - bản nâng cấp ấn tượng
Laravel vừa thông báo nâng cấp bản v5.1, lần đầu tiên trong lịch sử cung cấp chính sách hỗ trợ dài hạn (long-time support) với người dùng. Chúng ta cũng cùng nhìn lại những tính năng mới nổi bật lần này Kể từ khi ra đời năm 2011, Laravel luôn luôn đi theo "chân ngôn" release early, ...







