
Đem sản phẩm đến với thế giới Hacker
Bài viết này là phần tiếp theo của bài viết Tôi đã xây dựng một phần mềm mã nguồn mở như thế nào. Cách sử dụng từ "Hacker" là thống nhất với phần 1. "Đem sản phẩm đến với cộng đồng" luôn là phần khó đối với một người làm kỹ thuật. Chúng ta có thể say mê, thức ngày thức đêm để viết lib, ...

Về từ khoá static trong ngôn ngữ C
Mở đầu Khi học C cơ bản, chắc hẳn bạn sẽ gặp cách dùng từ khoá static như ví dụ dưới đây: #include <stdio.h> void count(int i) { static int num = 0; num += i; printf("current value of num: %d ", num); } int main() { count(1); count(3); return 0; } Kết quả ...

Web Beacon và cookie
Web Beacon là gì Web Beacon, hay Web Bug là 1 khái niệm với 2 tên gọi khác nhau. Có thể bạn chưa từng nghe nói đến, hay đã nghe nhưng ko hiểu rõ lắm về cụm từ này. Trước hết mình sẽ lấy định nghĩa trên Wikipedia xuống để dễ theo dõi: A web bug is an object that is embedded in a web page or ...

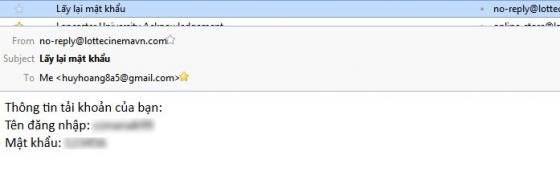
Lỗ hổng bảo mật khủng khiếp của Lotte Cinema
Đăng nhập là một chức năng đơn giản nhất mà hơn 90% các ứng dụng web cần phải có. Tuy nhiên, đôi khi ta lại không được hướng dẫn cách thực hiện chức năng "Đăng nhập" một cách đúng đắn, bài bản, dẫn đến những lỗi dở khóc dở cười, hoặc những lỗ hổng bảo mật khủng khiếp . Đến cả Lotte Cinema, một ...

Tàn Code Lệnh - Phần 1
GIAOSUCAN'S BLOG - CHIA SẺ KIẾN THỨC KĨ THUẬT THEO CÁCH BÁ ĐẠO http://www.giaosucan.com/ Lời tựa Tàn code lệnh là series bài viết giải thích nội dung cuốn Clean Code của Robert C. Martin theo phong cách kiếm hiệp Rober C Martin Chương 1: Huyết hải thâm cừu Hỡi thế gian, code ...

Parameters vs Arguments
Mình xin được tóm tắt lại một vài kiến thức thức cơ bản trong lập trình mà đôi lúc chúng ta bị nhầm lẫn hoặc không để ý đến. Parameter is variable in the declaration of function. Argument is the actual value of this variable that gets passed to function. For example: public void ...

SOLID là gì – Áp dụng các nguyên lý SOLID để trở thành lập trình viên code “cứng”
Trong quá trình học, hầu như các bạn sinh viên đều được học một số khái niệm OOP cơ bản như sau: Abstraction (Tính trừu tượng) Encapsulation (Tính bao đóng) Inheritance (Tính kế thừa) Polymophirsm (Tính đa hình) Những khái niệm này đã được dạy khá rõ ràng, và hầu như những buổi phỏng ...

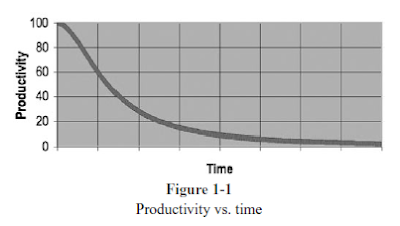
Sự thật đắng lòng: Đôi khi cắm đầu ngồi CODE là cách … ngu nhất để giải quyết vấn đề
Qua bài viết về button trị giá 300 triệu đô, mình thấy các bạn có vẻ hào hứng với những bài viết theo phong cách kể chuyện. Vì vậy, ở bài viết này, mình sẽ bắt đầu bằng cách kể một câu chuyện nho nhỏ về 1 chàng coder nghèo tên K (Gọi là Khoa Khoe Khoang hay Khải gì đó tuỳ bạn). Tiếp xúc với ...

Tìm hiểu Higher-Order Function (HOF) và Currying qua một số ví dụ
Bài viết khá dài và có nhiều chi tiết rất bình thường, hãy cân nhắc trước khi đọc :D HOF và Currying là hai kỹ thuật không khó, thậm chí có thể bạn đang dùng nó hàng ngày mà không để ý. Cùng tìm hiểu chúng thông qua một số ví dụ. Background Tôi cho rằng một kỹ sư phần mềm pro không phải ...

Tự tìm hiểu Web Development, tại sao không?
Với xu hướng hiện nay, rất nhiều các bạn developer chọn con đường Web development để phát triển bản thân, tuy nhiên trong trường đại học các bạn thường ít được tìm hiểu về mảng này, các khóa học bên ngoài thì có vẻ đắt đỏ. Vậy tại sao không tự học Web development? Nhiều bạn sẽ trả lời với những lý ...

Finite state machine trong lập trình - Elixir
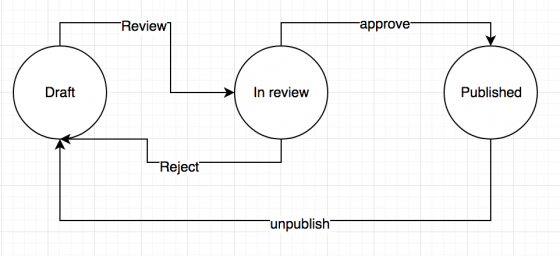
1. Tìm hiểu về FSM FSM(Finite state machine) - Máy trạng thái hữu hạn là một mô hình toán học biểu diễn trạng thái của hệ, trong đó số trạng thái là hữu hạn. Từ mỗi trạng thái, máy có thể chuyển đổi qua 1 số trạng thái cố định khác, dựa trên các sự kiện, input. Fsm được biểu diễn như 1 đồ ...

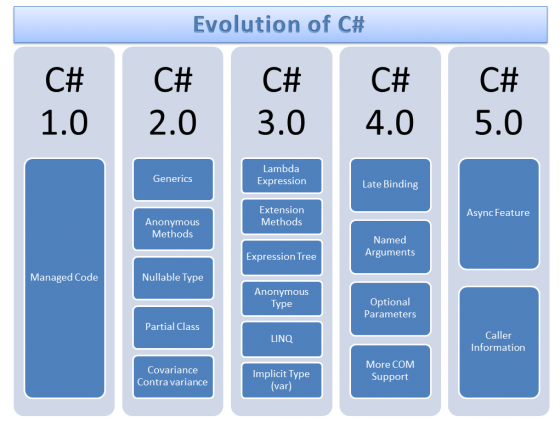
C# đã tiến hóa như thế nào (Những thay đổi của C# từ 1.0 cho tới 5.0)
Chẳng là gần đây, công ty mình vưa tuyển thêm 1 anh Technical Lead. Đợt mình hỏi ông leader phỏng vấn thế nào, ổng nhận xét "Kiến thức base C# khá vững, nói được những thay đổi của C# từ 1.0 tới 5.0". Mặc dù mình chỉ là junior dev nhưng mình thấy phần này không khó, do lỡ tìm hiểu rồi nên post bài ...

Lập trình viên “trình cao” thì nên đọc sách gì? - Phần 1
Đầu tiên, xin hứng chịu gạch đá từ nhiều bạn rằng: developer thì cần gì phải đọc sách, code nhiều là giỏi thôi. Vâng, các cậu có cu, nhầm, các cụ đã có câu là "practice make perfect", cứ làm hoài là giỏi. Tuy nhiên, phải làm đúng cách thì mới giỏi được, code dở mà không chịu tìm cách cải thiện kĩ ...

Haskell's laziness
Trong bài viết này, tôi sẽ trình bày về một đặc tính của Haskell khá khác biệt so với các ngôn ngữ lập trình khác, đó là laziness (dịch tiếng việt nôm na là "luời biếng", nhưng tôi xin đuợc giữ nguyên từ gốc tiếng anh). Chúng ta hiểu laziness như thế naò? Lazy evaluation nghĩa là, việc evaluate ...

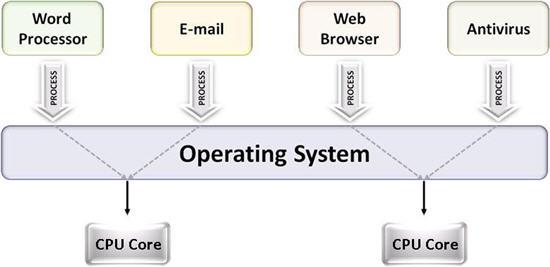
Giới thiệu về thread từ phần cứng ra phần mềm.
Không gì đẹp bằng nụ cười khi đôi mắt e lệ nhìn xuống. -- Victor Hugo Các bạn có thể đọc bài viết gốc tại đây Tò mò khi tìm hiểu hoạt động của thread như thế nào trong lập trình single thread và multi thread, mình tranh thủ tìm hiểu luôn các thread này hoạt động như thế nào trong CPU. ...

Mở đầu về Haskell
Chúc mừng năm mới 2015 tới tất cả bạn đọc ktmt blog :) Chúc các bạn một năm mới coding thật productive! ^^ Năm mới chắc hẳn hầu hết mọi người đều có resolution của riêng mình. Một trong những resolution của tôi năm nay là học một ngôn ngữ lập trình mới, đến level có thể viết một chương trình ...

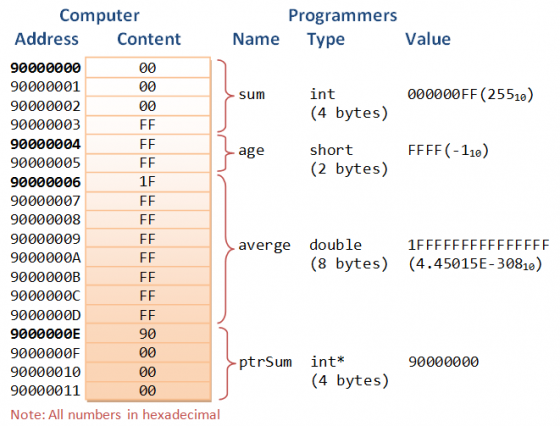
Ngôn ngữ lập trình lưu trữ biến như thế nào? pointer, reference và address?
Link gốc bài viết tại đây Có lẽ khi lập trình không nhiều người quan tâm tới cách bộ nhớ tổ chức lưu trữ và thao tác với biến như thế nào (vì nó hơi khó) nhưng khi nắm được nó bạn sẽ thấy được nhiều vấn đề rất tường minh, nó liên quan tới phần cứng của máy tính nên nắm được nó cũng giúp ...

Một số câu phỏng vấn thú vị về lập trình
Mấy hôm gần đây. tình cờ mình đọc được cuốn sách: Cracking the Coding Interview: 150 Programming Questions and Solutions. Đây là một cuốn sách khá hay; sách viết về những câu hỏi thường gặp trong các cuộc phỏng vấn, qui trình phỏng vấn của Yahoo, Google, Amazon, Facebook. Trong cuốn sách có rất ...

Tổng quan về lập trình ứng dụng di động – Phần 1
Trong khoảng thời gian gần đây, lập trình di động đang là một ngành hot. Các mẩu tin tuyển dụng gần nhất mình đọc thường tuyển Android developer, iOS developer, … với mức lương khá cao, không thua kém gì lập trình web hay lập trình hệ thống nhúng. Ngoài ra, nếu biết cách lập trình ứng dụng, ...

Thế giới của abstraction và khi abstraction bị rò rỉ
Abstraction là gì? Thế giới của chúng ta đang sống được xây dựng dựa trên các abstraction. Khi Honda bán một chiếc xe máy, họ sẽ bảo bạn rằng chỉ cần leo lên xe, khởi động và rồ ga thì xe sẽ chạy, bạn không cần phải biết nó sử dụng động cơ đốt trong hay đốt phông lông, hai thì hay bốn thì, ...







