
Binary Index Tree trong Cơ sở dữ liệu
Một trong những điểm thú vị nhất khi phát triển các hệ thống Business là lập báo cáo doanh thu. Mình đã từng maintain hệ thống cảnh báo sớm của Cục quản lý cạnh tranh, hệ thống do đối tác nào đó viết không phải mình. Trong bài viết này mình sẽ lấy hệ thống trên làm ví dụ và cách xử lý của mình ...

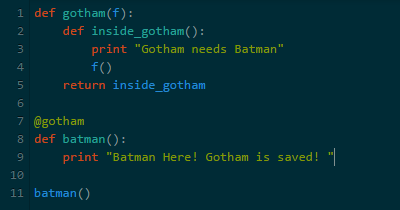
Memoization and Decorator
What is memoization Trước hết chúng ta làm quen với khái niệm memoization. Ngôn ngữ ở đây là Python, bài toán là viết hàm tính giai thừa (n!) Hàm giai thừa thông thường sẽ được viết đệ quy như sau: def fac(n): if n < 2: return 1 return n * fac(n - 1) Có gì không ổn ở đoạn ...

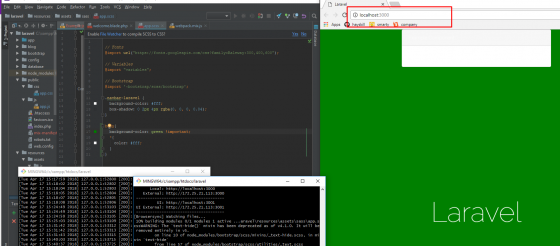
Thử cài đặt môi trường docker cho laravel
Tạo project Laravel với Docker Hiện nay mình thấy đã có nhiều bài viết về tạo project laravel với docker trên kipalog rồi. Mọi người có thể search tại đây : [https://kipalog.com/search?q=laravel+docker] Mục đích của bài viết này chỉ là chia sẻ và lưu lại kinh nghiệm mình đã thực hiện, hi vọng ...

Tự học lập trình trong 10 năm
Đây là bản dịch bài viết Teach Yourself Programming in Ten Years của Peter Norvig thực hiện bởi Nguyễn Đức Giang. Tại sao mọi người đều vội vã như vậy? Bước vào một cửa hàng sách bất kì, bạn sẽ thấy làm thế nào để Tự học Java trong 24 giờ (Teach Yourself Java in 24 Hours) bên cạnh vô số ...

Do-it-Yourself or looking for a Ready-for-Use package?
Hi After 2 years with different IT fora my impression about Vietnamese IT Development community is ambiguous. It's like standing in the twilight -neither dark, nor bright. Even when I look into some "more professional" sites such as Kipalog.com I mostly found contributions that deal more with ...

Tiếng việt trong Laravel + SQL Server trên Ubuntu
Cài đặt FreeTDS $ apt-get install libsybdb5 freetds-common php5-sybase Thêm cấu hình trong config/database.php trong Laravel 5 'sqlsrv' => [ 'driver' => 'sqlsrv', 'host' => env('DB_HOST', 'localhost'), 'database' => ...

Tại sao phải viết code thật đẹp?
Là lập trình viên, chắc hẳn ai cũng hiểu khi làm việc với bất kì một ngôn ngữ, một framework, hay một thư viện nào đó chúng ta đều được nhắc nhở về những “best practices” và “bad practices” (chơi chữ đó). Và chúng ta cũng thường tự lừa dối bản thân rằng cho dù lâu lâu ...

Vui vẻ cùng Bit operations
Bit operations Các phép toán trên bit luôn give best performance và tối giản hóa bộ nhớ. Hôm nay mình viết bài này note lại cho mọi người xài chơi, có đủ cấp độ. Zero Space Swap x ^= y; y ^= x; x ^= y; Xóa đi bit 1 cuối cùng hoặc kiểm tra một số N có phải là power of 2 N = N & ...

Tự động hóa front-end vs Laravel Mix trong Laravel(P2)
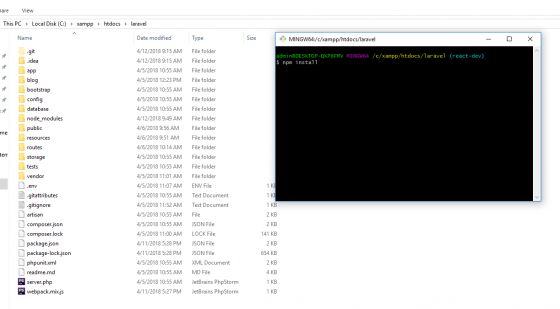
Hi guys, nay mình lại quay trở lại với P2 đây. Ở phần 1 mình đã giới thiệu sơ qua cho các bạn về Laravel-Mix và thành quả mà nó mang lại rồi. Phần này chúng ta sẽ bắt tay vào code nhé (Bài này mình demo dựa trên source code của laravel 5.6). Phần này nếu bạn nào chưa biết về reactjs or chỉ ...

Tích hợp Laravel Eloquent vào bất kỳ project nào
Nhiều khi chúng ta cần một start một project nhỏ gọn, không cần phải quá cầu kỳ, nhưng lại quá quen thuộc với Eloquent của Laravel. Vậy làm sao để sử dụng được Eloquent mà không cần phải dùng cả Framework Laravel đồ sộ. Trong bài này mình sẽ hướng dẫn các bạn cách để có thể sử dụng được tính ...

Laravel Mix without Laravel (P2)
Chào các bạn, ở phần trước mình đã hướng dẫn các bạn tích hợp Laravel Mix vào project rồi. Nhưng sau khi làm theo P1 thì mình thấy việc sử dụng Laravel Mix như vậy vẫn khá là nông dân. Vì vậy , hôm nay mình sẽ hướng dẫn các bạn tiếp tục sử dụng nó để tự động hoá mọi việc. Việc bạn cần làm ...

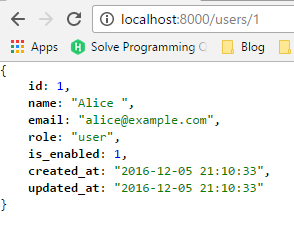
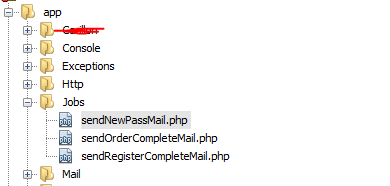
Send mail with Laravel, gmail
Như chúng ta đã biết việc gửi mail về cho người dùng trong web là một vấn đề phổ biến. Điển hình như gửi confirm mail khi member register, reset password khi member quên mật khẩu, hoặc là một thông báo gì đó mà cần dùng đến mail để thông báo cho người dùng. Hôm nay mình xin share cách gửi ...

Thủ thuật Eloquent trong Laravel
Trong bài viết này, mình sẽ chia sẻ một vài thủ thuật hay mà bạn có thể làm với Eloquent của Laravel. Như chúng ta đã biết thì Laravel hỗ trợ cho chúng ta nhiều cách để tương tác với cơ sở dữ liệu. Và Eloquent ORM là một thế mạnh rất lớn Laravel có trong khi các framework không hỗ trợ. Vì vậy tại ...

Apify - đơn giản hóa việc xây dựng RESTful API, thậm chí không cần viết code
Hà Nội một ngày mưa bì bõm. Nếu bạn có những dòng suy nghĩ sau đây thì có thể đọc bài viết của mình cho đỡ buồn: Bạn muốn ở nhà ôm máy tính hơn là ra đường trong thời tiết mưa gió Bạn đã từng làm việc với API hoặc từng viết API Đồng ý là hiện tại RESTful API là một chuẩn phổ biến để xây ...

Tự động hóa front-end vs Laravel Mix trong Laravel(P1)
Mình chính xác là 1 coder lười, vì vậy mình muốn mọi thứ đều tự động hóa. Đặc biệt khi mà ngày nay có quá nhiều processor(SASS,LESS,STYLUS...) dành cho CSS, hay việc ES6 đã xuất hiện từ 2015 giúp việc code front-end của chúng ta trở nên uyển chuyển & chuyên nghiệp hơn rất nhiều. Nhưng điều đáng ...

Hiển thị iOS emoji với shortname cho PHP/Laravel
Giới thiệu Việc dùng shortname để thay cho emoticon thật không xa lạ gì với mọi người. Chẳng hạn ngay trong Kipaplog , khi bạn gõ :joy: thì bài viết sẽ hiện emotion tương ứng. Việc xử lý parse alias sang emoji thì không hề khó, chỉ đơn giản là sử dụng regex và replace đoạn text nhập vào. ...

Deploy Laravel với Docker lên môi trường Production
Xin chào mọi người. Đây là bài viết thứ 2 trong chuỗi bài viết nói về phát triển project Laravel với Docker của mình. Ở bài viết thứ nhất mình đã nói về việc tạo môi trường Development Laravel với Docker ở đây : https://kipalog.com/posts/Thu-cai-dat-moi-truong-docker-cho-laravel Môi ...

Check và cắt ký tự BOM trong file UTF-8
Check bom function checkBOM($filePath) { $isBOM = false; if (is_file($filePath)) { $str = file_get_contents($filePath); $bom = pack("CCC", 0xef, 0xbb, 0xbf); if (0 == strncmp($str, $bom, 3)) { $isBOM = true; $str = substr($str, 3); ...

Hướng dẫn cài đặt LAMP trên Ubuntu 16.04
LAMP là một nhóm các phần mềm mã nguồn mở được cài đặt cùng nhau để xây dựng môi trường web server : Hệ điều hành Linux Web server Apache Hệ quản trị CSDL MySQL Ngôn ngữ lập trình PHP Trong bài viết này, mình sẽ hướng dẫn các bạn cách cài đặt LAMP trên hệ điều hành ...

Viết bash install VPS
Vì tính chất công việc, nên đôi khi mình phải setup khá nhiều VPS để dùng. Đặc biệt là các VPS linux, tuy nhiên chỉ cần setup Apache + PHP + mysql + phpMyAdmin là đủ cho 1 cuộc tình Vì phải lặp đi lặp lại 1 mớ lệnh, mà mình thì cũng ko ưa terminal cho lắm nên đành viết cái bash để install. Tuy ...







