
69 câu hỏi phỏng vấn về Spring (Phần 2)
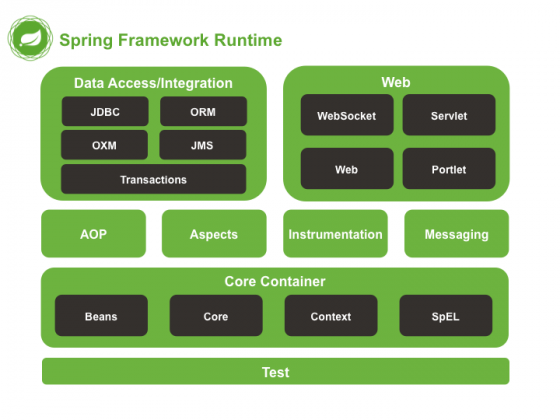
Trong bài trước đã có bạn hỏi về cấu trúc các module trong Spring, đây chính là hình minh họa. Trong phần này, chúng ta sẽ lần lượt nói về Spring Beans, Spring Annotations. Spring Beans 21. Spring beans là gì? Spring Beans chính là những Java Object mà từ đó tạo nên khung sườn ...

Team Holistics đã xây dựng hệ thống Background Job Queue với PostgreSQL & Ruby như thế nào
Khi thiết kế các ứng dụng web, đặc biệt là đối với các ứng dụng cần xử lý các tác vụ có thời gian thực thi dài như: resize ảnh, phân tích workload, quét CV,... việc hiện thực một hệ thống background job queue là rất quan trọng. Hiện tại trên thị trường đã có những giải pháp tổng quát như ...

Thêm chức năng phân loại bài viết trên blog Github sau khi xiên xong Jekyll-now
CÁCH PHÂN LOẠI BÀI VIẾT THEO THỂ LOẠI 1.1. Một vài tên thể loại Thật ra trong quá trình viết blog dần dần thì chia thể loại sau cũng chẳng sao nhưng tốt nhất nên rào ngay từ đầu là về cơ bản có những thể loại gì, để mỗi bài viết đều có phân loại chặt chẽ. Ví dụ ban đầu bạn chỉ định viết ...

THE FULL STACK OVERFLOW DEVELOPER
Bài viết này được dựa trên bài viết The Full Stack Overflow Developer trên SitePoint, một bài viết khá thú vị về thực trạng của giới lập trình viên hiện nay, và tôi nghĩ Việt Nam cũng không hề ngoại lệ. Full Stack Overflow developer, họ là ai? Những Full Stack Overflow developer làm việc gần ...

Luận về comment code (Phong cách kiếm hiệp)
Comment code luôn là vấn đề gây tranh cãi sứt đầu mẻ trán trong giới võ lâm. Xưa kia, thuở còn mài đít trên ghê nhà trường, ta thường được các thầy dặn rằng: Code nhớ phải comment. Thuở mới đi làm, sơ nhập gian hồ, mỗi khi đọc code không hiểu, ta cũng hay đập bàn mà chửi: "Thằng này code ngu quá ...

Series Phản Phác Quy Chân – Điều gì ngăn cản bạn đạt cảnh giới tối cao trong “code học”?
Chuyện ngày xưa Đã từng có thời, code là một việc cực kỳ mệt nhọc và nhàm chán. Đã từng có thời, lập trình việc phải làm việc với từng byte từng bit một. Đã từng có thời, code phải được viết ra giấy, đóng thành thẻ rồi đút vào máy. Đã từng có thời, ta phải mất cả năm trời để tạo giao ...

IO: Buffer vs non-buffer technique
Introduction Buffering (buffered IO) là một trong những kỹ thuật kinh điển khi chúng ta cần đọc/ghi dữ liệu. Trong bài viết này mình sẽ đi sâu hơn một chút về kỹ thuật này, với mục đích giới thiệu nó tới các bạn chưa biết hoặc cấu hình chưa phù hợp. TL;DR Buffering: Lưu tạm thời data ...

Kiểm tra và điều khiển bộ nhớ cached trên Linux với vmtouch
Trong một bài viết trước đây mình có giải thích về cached trên Linux. Ứng dụng dễ thấy của nó là load các tập tin từ đĩa vào memory để tăng tốc quá trình đọc/ghi dữ liệu. Cơ chế này do hệ điều hành quản lý nên ta cũng không quan tâm lắm về cách nó thực hiện như thế nào. Nhưng một ngày bạn muốn ...

Những chiêu trò giúp bạn học nhanh hơn
Khi các ban cố gắng học bất cứ ngôn ngữ cũng như coding skill nào, họ thường gặp một số thách thức tương tự như: Một số khái niệm có thể gây nhầm lẫn, đặc biệt nếu bạn đang là một người có kiến thức ở một ngôn ngữ khác. Thật khó để tìm ra được thời điểm cũng như động lực để học. Cũng giống ...

Một số ví dụ về quy hoạch động
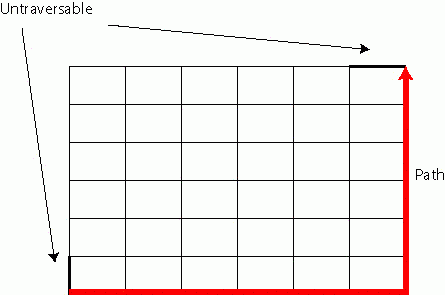
Quy hoạch động là một trong những kĩ thuật lập trình cơ bản được sử dụng khá nhiều trong các cuộc thi lập trình. Ý tưởng về cơ bản rất đơn giản: để giải một bài toán, chúng ta đi giải các bài toán con, sau đó tổng hợp các lời giải đó lại thành lời giải của bài toán ban đầu. Trong một số bài toán, ...

Stack overflow
Stack ? Stack là vùng nhớ dành cho các biến local, địa chỉ của bộ đếm chương trình. Trong ứng dụng nhúng với tài nguyên giới hạn, phần mềm nếu thiết kế không tốt có thể dẫn đến tràn stack , từ đó gây ra những lỗi với hiện tượng khó xác đinh lúc runtime. Để tránh việc này, các nhà lập trình được ...

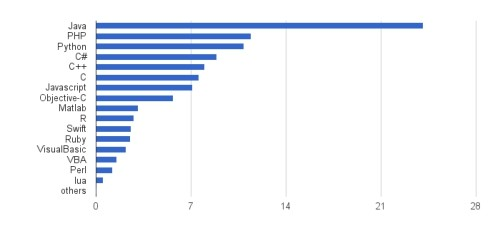
Ngôn ngữ lập trình qua các con số (4/2015)
Trang web http://pypl.github.io vừa đưa ra kết quả thống kê hàng tháng về độ phổ biến của các ngôn ngữ lập trình. Trang web này thống kê bằng cách thống kê các query tìm kiếm về các ngôn ngữ lập trình để đưa ra xếp hạng , cũng như độ nóng cũng như vị trí hiện tại của các ngôn ngữ này. ...

Code Đức
Bắt đầu một câu chuyện Vài ngày trước một người bạn nhờ tui xem giùm trang web của nó bị người dùng phàn nàn là hack tiền ảo. Tui mò vào thì thấy cái này. Đây là một script sẽ chạy mỗi khi bạn truy cập vào trang web, "hâm nóng" CPU của bạn một chút, và "làm dày" túi tiền của chủ ...

Map - Reduce Multiple Key - Value
Mình đang nghiên cứu Spark, nên có những thứ với mình khá là mới mẻ, nên log lại đôi chút để sau này còn có cái để training hay đọc lại À còn nữa, bài viết chỉ dành cho những ai đã và đang nghiên cứu về Spark. Người không nghiên cứu có khi đọc không hiểu đâu Ví dụ mình có một dữ liệu được ...

Bước đầu tìm hiểu Spring Boot
Trong bài viết này, mình sẽ giúp các bạn bước đầu tìm hiểu về Spring Boot. Các công cụ mình sẽ sử dụng trong bài viết này bao gồm: Ubuntu 16.04 Eclipse Neon đã cài đặt Spring Tool Suite JDK 1.8 Giới thiệu Spring Boot Spring Boot là một dự án khá nổi bật trong hệ sinh thái Spring ...

Review sách: The Passionate Programmer – Những điều giúp developer phát triển sự nghiệp
Sau một loạt những bài viết về technical khô khan, hôm nay mình sẽ đổi gió bằng 1 bài review sách. Đây là một cuốn sách nói về những điều developer cần làm để phát triển bản thân và sự nghiệp, đúng với tôn chỉ của blog mình (Lập trình viên cần biết nhiều điều hơn ngoài code). Bài này mình dùng ...

Tải trung bình
Load Average -- tạm dịch là "giá trị tải trung bình" -- là một chỉ số liên quan đến CPU rất cơ bản và quan trọng. Việc nắm rõ ý nghĩa của chỉ số này giúp chúng ta đánh giá được hiệu năng hiện thời của máy tính cũng như sử dụng CPU nói riêng, máy tính nói chung một cách hiệu quả nhất Bài viết này ...

Tôi biết cái tôi muốn và tôi tin chắc bạn sẽ làm được
“I know what I want and I trust you to do your part.” - Sandi Metz Hôm nay mình muốn giới thiệu bí quyết trên của Sandi Metz, một tác giả yêu thích của mình về các vấn đề liên quan tới OOP. Mình thật sự ấn tượng với nó vì chỉ một câu ngắn gọn thôi cũng đủ để xem là kim chỉ nam ...

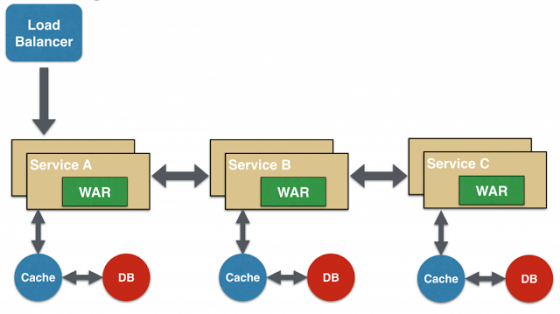
Chuyện 18+ về Microservice - Phần 1
Bản quyền thuộc Fsoft Potato Tech Mag Giới thiệu series chuyện về kiến trúc Microservice từ thiết kế đển implementation Giaosucan's blog: Chia sẻ kiến thức kĩ thuật theo cách bá đạo http://www.giaosucan.com Phần 1: Chuyện chàng Khắc Tiệp và công ty Venus Xưa kia ở nước Việt Nam ...

"Tôi biết lập trình, nhưng tôi không biết lập trình cái gì"
Có một vấn đề thường gặp mà tôi thấy ở các nhà phát triển mới. Họ dành thời gian học một hoặc hai ngôn ngữ lập trình cơ bản và họ cảm thấy khá thoải mái khi làm các bài tập lập trình, nhưng họ không biết làm thế nào để áp dụng những gì mà họ đã học được. Vấn đề này thường đi kèm trong một cụm từ ...







