
ạo máy tính đơn giản bằng ReactJS - ReactJS Example
Trong bài này ta sẽ xây dựng một ứng dụng máy tính đơn giản bằng ReactJS. Để hiểu được ví dụ này thì bạn phải tìm hiểu qua JSX trong ReactJS để xử lý sự kiện click, cách tạo một component và kết thừa từ lớp Component của ReactJS để xây dựng các thành phần giao diện của ứng dụng. ...

Cách đẩy ứng dụng ReactJS lên Heroku và Deploy trên đó - ự học ReactJS căn bản đến nâng ca
Trong bài này mình sẽ hướng dẫn cách đẩy ứng dụng ReactJS lên Heroku, cài đặt thêm các phần mềm cần thiết trước khi đẩy ứng dụng lên Heroky. Cho bạn nào chưa bíết thì Heroku mà môt nền tảng đám mây hỗ trợ nhiều ngôn ngữ, giúp lập trình viên có thể xây dựng, triển khai, quản lý và mở rộng ứng ...

ích hợp Redux vào ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về cách tích hợp Redux vào trong một dự án ReactJS. Redux là một thư viện hỗ trợ chúng ta quản lí các state trong các ứng dụng javascript. Có thể khẳng định đây là một thư viện khá quan trọng nhưng đối với những người mới làm quen với Redux ...

React Router cơ bản - ự học ReactJS căn bản đến nâng ca
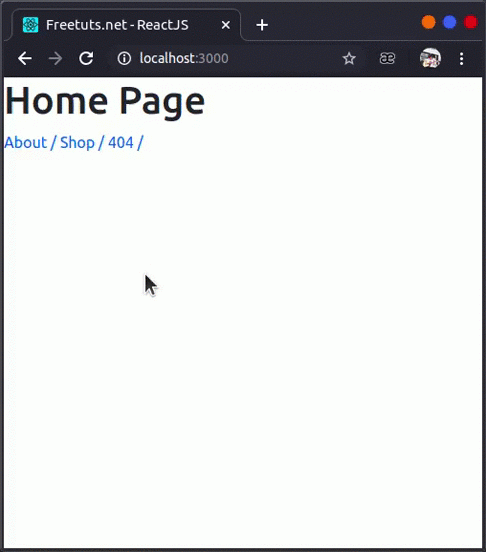
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về React Router trong ReactJS. Việc sử dụng Reat Router cho phép chúng ta có thể tùy biến URL trong một dự án ReactJS. 1. React Router là gì ? SPA (single page application) hiện nay được coi là một xu thế để xây dựng một trang web bởi nhiều ...

Redux là gì? Tại sao lại ứng dụng trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Redux trong ReactJS. Chắc hẳn trong quá trình làm việc với ReactJS thì việc quản lí các state giữa các component là vấn đề khá phức tạp. Mặc dù nhà phát triển của React cũng đã cho ra mắt React Context cho phép chúng ta làm điều này, nhưng ...

Xây dựng Hook trong React JS (React Custom Hook) - ự học ReactJS căn bản đến nâng ca
Bài viết này sẽ hướng dẫn cách để tự tay đi xây dựng một hooks - custom hooks trong React JS. React Hooks là một tính năng mới trong React 16.8. Cho phép sử dụng state và các tính năng khác trong React mà không cần viết một class component. Ngoài sử dụng các hooks mặc định như useState, ...

useContext trong React Hook - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về useContext trong React Hooks. Đây là bài viết tiếp nối các bài viết về React Hooks trước đó. Để hiểu rõ hơn về các khái niệm trong bài viêt này chúng ta có thể tham khảo thêm về bài viết React Context API. 1. useContext là gì ? useContext ...

useEffect trong React Hooks - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ đi tìm hiểu về useEffect trong React Hooks. Ở các bài trước chúng ta đã cùng nhau đi tìm hiểu về useState hooks. Bài viết này sẽ tiếp nối series bằng một hook cũng khá quan trọng đó là useEffect, nó cho phép chúng ta làm việc với life cycle trong functional ...

ìm hiểu React Hook useState - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về React Hook useState. Từ phiên bản 16.8 trở đi React cho ra mắt một tính năng mới đó là React Hooks, nó cho phép chúng ta làm việc với state, life cycle, và hàng loạt tính năng khác trong một functional component. React Hooks bao gồm rất 10 ...

Giới thiệu Hooks trong React JS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Hook trong React, và giới thiệu các hooks hay được sử dụng trong quá trình làm việc với React. Khi làm việc với các React Component chúng ta cần phải thao tác rất nhiều với state, props hay life cycle. Và kể từ phiên bản 16.8 trở đi React ...

Higher-Order Components trong ReactJS - ự học ReactJS căn bản đến nâng ca
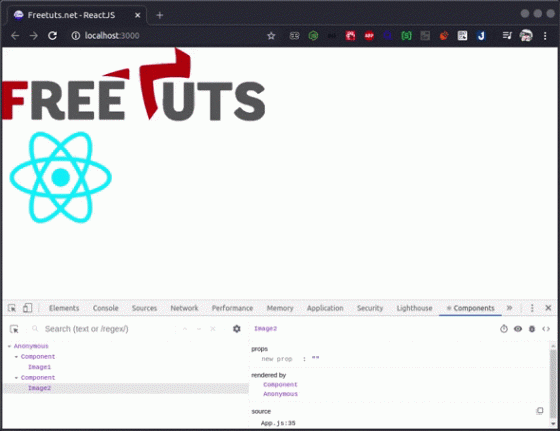
Trong bài viết này ta sẽ tìm hiểu về Higner-Order Components trong React JS, đây là tính năng rất hay trong việc tái sử dụng tài nguyên. Trong một dự án ReactJS việc tái sử dụng các component cũng như phân chia các component sao cho hợp lý là điều tất yếu. Khi các component được nhóm với nhau ...

ìm hiểu về Render Props trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài này chúng ta sẽ cùng nhau đi tìm hiểu về Render Props trong ReactJS. Khi triển khai một dự án React, việc tái sử dụng các component là điều rất cần thiết nhất là trong các dự án lớn. Bởi vậy, React cung cấp cho chúng ta một pattern rất hữu ích cho việc xây dựng và tái sử dụng các component ...

ìm hiểu về Fragments trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài này chúng ta sẽ cùng nhau đi tìm hiểu về Fragments trong ReactJS, chắc hẳn trong quá trình làm quen với React bạn gặp thông báo lỗi " JSX parent expressions must have one parent element” khi không bọc các element JSX quanh một element nào đó. Giả sử như thế này. //Khai báo JSX ...

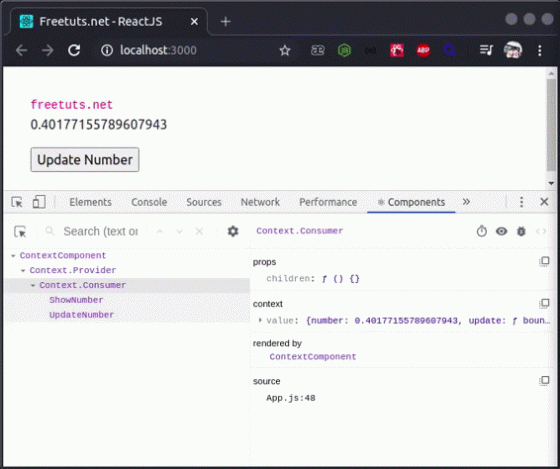
ìm hiểu về Context trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Context trong ReactJS. Trong quá trình làm việc với ReactJS, các dữ liệu trong các component phải được chia sẻ với nhau. Chúng ta thực hiện điều này bằng cách đưa các dữ liệu này lên một nơi có tên là local state. Local state chịu trách ...

ìm hiểu về Refs trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về refs trong ReactJS. Trong quá trình làm việc với React ở một vài trường hợp nào đó bạn cần phải thực hiện việc tham chiếu đến DOM, mặc dù điều này không được khuyến khích sử dụng. Để giúp quá trình tham chiếu đến DOM dễ dàng hơn, React cung cấp ...

Kỹ thuật Lifting State Up trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Lifting State Up trong ReactJS, trong quá trình làm việc với React, các component phải re-render và thay đổi rất nhiều lần. Trong một vài trường hợp, bạn muốn khi 1 component con được thay đổi, đồng thời bạn muốn component cha cũng sẽ bắt được ...

ìm hiểu về List và Keys trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng hau đi tìm hiểu về lists và keys trong ReactJS, đây cũng là phần mà chúng ta sẽ làm việc rất nhiều trong React. 1. Lists trong React Việc khởi tạo các lists trong React, tương tự như khởi tạo lists trong Javascript. Ở đây mình sẽ tiến hành khởi tạo một lists ...

Render với điều kiện trong ReactJS - ự học ReactJS căn bản đến nâng ca
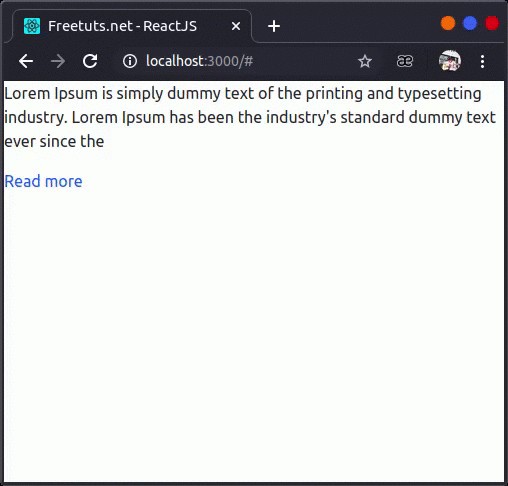
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về cách để render với điều kiện trong ReacJS. Trong React, chúng ta có thể tạo ra các component riêng biệt, và chỉ định thành phần nào được render bằng cách sử dụng biểu thức điều kiện. Render kèm điều kiện trong React, hoạt động tương tự như ...

Xử lý Form trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về các thao tác xử lý form trong ReactJS. Trong quá trình lập trình với React bạn cần phải làm việc với form nhất nhiều như đăng nhập, lấy thông tin người,vv.. Thao tác với form trong React rất đơn giản, hầu như chỉ là các kiến thức cơ bản ở ...

Handling Events (xử lý sự kiện) trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Handling Events trong Reactjs - xử lý sự kiện trong ReactJS. Trong một website việc tương tác giữa người dùng là điều không thể thiếu như click, nhập form,..chúng ta có thể thực hiện bắt các sự kiện này trong React một cách dễ dàng. 1. ...







