
ìm hiểu Component Life Cycle trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về component life cycle trong React, đây là một phần quan trọng trong React, nó cho phép bạn hiểu được cách mà một component họat động ra sao ? Component Life Cycle là gì ? Chúng ta có thể thấy được mọi thứ trong thế giới đều hoạt động theo ...

ìm hiểu về Component API trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về các API bên trong các React Component, đây là những API được sử dụng khá nhiều trong quá trình làm việc với các component bao gồm setState(), forceUpdate(), ReactDOM.findDOMNode(),... Set State API Hàm setSate() này cho phép chúng ta cập ...

ìm hiểu Props Validation trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về props validation. Trước khi đi qua tìm hiểu về phần này chúng ta cần xem bài viết trước về props trong ReactJS để hiểu về nó đã nhé. Props validation là gì ? Props là một phần rất quan trọng được truyền vào React components, các props này ...

ìm hiểu State trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về khái niệm state trong ReatJS. ReactJS được xây dựng để làm các trang web single page applicationn (SPA) nên vấn re-render lại các component là điều tất yếu và không thể thiếu. State cho phép chúng ta lưu trữ dữ liệu trong component, và mỗi khi ...

ìm hiểu về Props trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về khái niệm props trong ReactJS, và cách để sử dụng nó trong một dự án. Trong quá trình lập trình một ứng dụng React, việc giao tiếp giữa các components với nhau là điều không thể thiếu. React cho phép chúng ta làm điều này bằng cách sử dụng ...

Components trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về components trong ReactJS. Trong bài viết đầu tiên giới thiệu về ReactJS mình cũng đã đề cập đến component, đây là một phần không thể thiếu trong dự án ReactJS. Bài này chúng ta sẽ cùng nhau đi tìm hiểu kĩ hơn về nó. 1. Component trong ...

Giới thiệu JSX trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về JSX trong ReactJS. Ở bài viết trước mình cũng đã giới thiệu về JSX một cách căn bản nhất, bài này chúng ta sẽ tiếp tục và đi tìm hiểu sâu hơn về cú pháp của JSX trong ReactJS, cũng như cách sử dụng nó. 1. JSX là gì ? JSX là viết tắt là ...

Cài đặt môi trường chạy ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ đi tìm hiểu về cách cài đặt môi trường chạy ReactJS, đối với những bạn mới bắt đầu làm quen với ReactJS thì đây là bước đầu tiên để khởi chạy một project hello world. Các bước cài đặt không quá phức tạp bạn chỉ cần thực hiện theo từng bước bên dưới là có thể cài đặt ...

ReactJS là gì? Các khái niệm cần biết trước khi học React JS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng mình sẽ cùng nhau đi tìm hiểu về ReactJS là gì và các khái niệm cơ bản để bắt đầu làm quen với nó. Đây là bài viết đầu tiên trong loạt bài về ReactJS, vì vậy bài viết chỉ tập trung vào giới thiệu và giải thích các khái niệm liên quan. 1. ReactJS là gì ? ReactJS là một ...

VueJS 2: Conditional Rendering (v-if và v-show) - VueJS 2x căn bản
Trong bài này chúng ta sẽ tìm hiểu một số directive có nhiệm vụ xử lý render theo điều kiện đó là v-if và v-show. Chắc hẳn bạn đã biết lệnh if else trong Javascript rồi phải không nào? Condition Rendering sẽ sử dụng nguyên tắc đúng thì render và sai thì không render như lệnh if else vậy. Đầu ...

VueJS 2: Binding Class và Binding Style - VueJS 2x căn bản
Trong bài này chúng ta sẽ tìm hiểu cơ chế ràng buộc dữ liệu (binding data) hay còn gọi là bind. Nó là một directive thể hiện sự ràng buộc giữa các thuộc tính của thẻ HTML như class, style và dữ liệu data trong Vue. Khi lập trình ứng dụng web kết hợp với Javascript thì chúng ta rất hay sử dụng tới ...

VueJS 2: Tìm hiểu Watchers - VueJS 2x căn bản
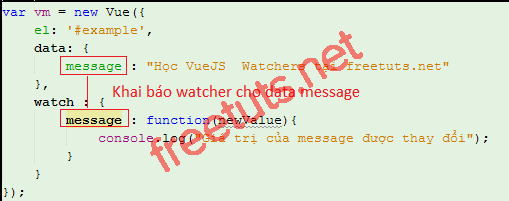
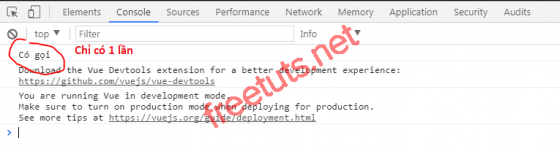
Trong bài này chúng ta sẽ tìm hiểu về Vue Watcher, đây là cách để bạn can thiệp vào những thay đổi của dữ liệu trong Vue. Ví dụ khi bạn xây dựng ứng dụng quản lý sinh viên và tại chứ năng sửa sinh viên bạn muốn mỗi khi tên của sinh viên bị thay đổi thì sẽ thực hiện gọi ngầm một tác vụ hiển thị ...

VueJS2: Computed Properties - VueJS 2x căn bản
Computed Properties dịch sang tiếng Việt rất khó hiểu nên mình sẽ dùng từ này như là một thuật ngữ trong VueJS luôn nhé. Tuy nhiên bạn có thể hiểu nôm na rằng Computed Properties là những hàm (methods) sử dụng để xử lý dữ liệu hiển thị lên template, kết quả của nó sẽ được lưu trữ (Cache) và chỉ ...

VueJS 2: Tìm hiểu Methods - VueJS 2x căn bản
Methods không còn xa lạ với nhưng bạn đã từng tìm hiểu qua lập trình hướng đối tượng phải không nào, nó là những hàm đặc biệt thể hiện cho những hành động của một đối tượng. Vậy trong VueJS cách trình bày methods như thế nào để đúng chuẩn thì trong bài này chúng ta cùng tìm hiểu ...

VueJS 2: Template Syntax - VueJS 2x căn bản
Bất kì framework nào cũng đưa ra một thư viện xử lý template riêng và Vue cũng vậy, nó có những cú pháp giúp việc render dữ liệu trở nên đơn giản và trơn tru hơn. Giống như những thư viện Javascript khác, việc xử lý template chủ yếu dựa vào directive (thuộc tính của thẻ HTML) với tiền tố đặc ...

VueJS 2: Tìm hiểu Vue Instance - VueJS 2x căn bản
Instance trong lập trình chính là thể hiện của một lớp. Ví dụ nếu bạn khai báo một lớp Xe và khi bạn tạo một đối tượng xe thì đối tượng đó chính là một thể hiện của lớp xe. Instance class A{ } var a = new A(); // Một instance var b = new A(); ...

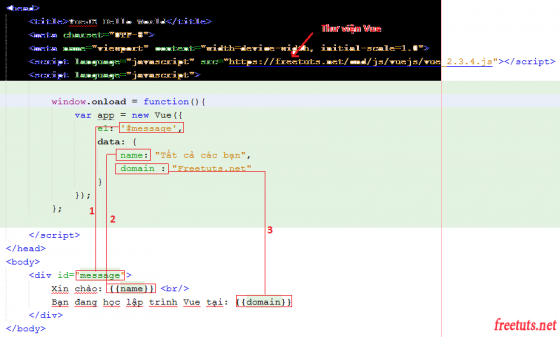
VueJS 2: Cài đặt VueJS và viết chương trình Hello World - VueJS 2x căn bản
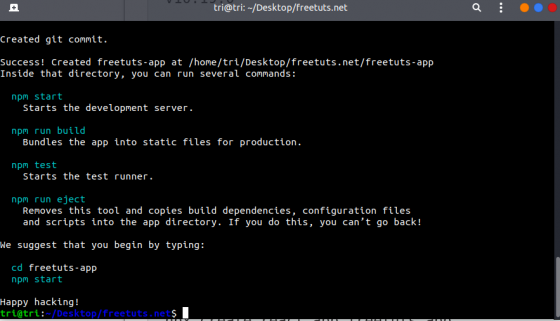
Trong bài này mình sẽ cùng các bạn tìm hiểu cách cài đặt và viết chương trình Hello World đầu tiên với VueJS. Thực ra thì việc cài đặt VueJS khá đơn giản nhưng do nó được viết từ phiên bản ES5 trở lên nên sẽ có một số lưu ý và điều kiện để cân nhắc trước khi quyết định sử dụng nó vào dự án của các ...

VueJS là gì? - VueJS 2x căn bản
Hôm nay chúng ta lại tiếp tục tìm hiểu một thư viện Javascript mới, hay nói đúng hơn là một Javascript Framework mới đó là VueJS. Ngay khi vừa ra đời VueJS đã được bổ sung vào danh sách các JS Framework đáng học, điều này khiến cho các lập trình viên càng có nhiều sự lựa chọn, hay nói đúng hơn là ...

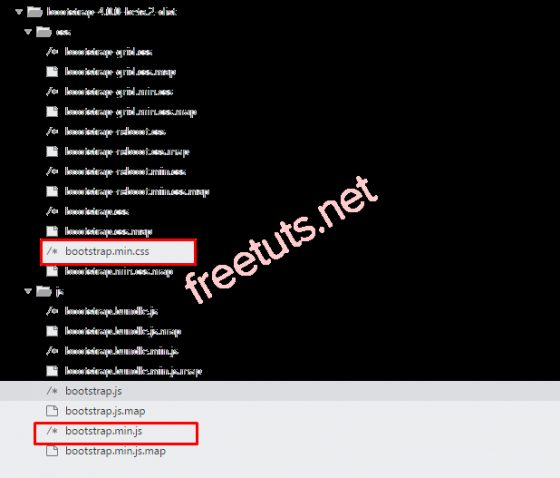
Download Bootstrap 4 và nhúng Bootstrap 4 vào website - witter Bootstrap 4
Chào các bạn, hôm nay chúng ta tiếp tục tìm hiểu về cách nhúng bootstrap 4 vào website. Ở bài này mình sẽ chỉ đề cập đến 2 cách nhúng cơ bản nhất đó là dùng CDN(Content delivery networks) và download trực tiếp source code trên trang chủ về. 1: Chuẩn bị Trước tiên bạn cần chuẩn bị một ...

Bootstrap4 là gì? - witter Bootstrap 4
Chào các bạn, nếu các bạn đang tìm hiểu về Bootstrap 4 thì các bạn đã tìm đúng nguồn rồi đấy... ahihi Đây là chuỗi series đầu tiên của mình với Bootstrap 4, mong các bạn sẽ ủng hộ mình và kiên nhẫn theo dõi series này. 1. Bootstrap - Bootstrap 4 ...







