
witter Bootstrap la gi? Tìm hiểu Bootstrap CSS - witter Bootstrap 3
Hiện nay PHP có rất nhiều Framework và CMS hỗ trợ giúp cho công việc lập trình trở nên đơn giản và thống nhất với nhau. Nhưng bạn có nghĩ trong CSS cũng có những Framework như vậy hay không? Nếu bạn nghĩ không có thì bài này sẽ giúp bạn mở rộng tầm mắt đấy. 1. Twitter Bootstrap là ...

Bài 21: Xây dựng layout blog cơ bản với bootstrap 3 - witter Bootstrap 3
Sau khi kết thúc series bootstrap 3 lý thuyết thì ở bài này tôi sẽ hướng dẫn các bạn xây dựng layout blog cơ bản, với những kiến thức đã được học qua thì tôi tin rằng layout blog này sẽ chẳng làm khó được các bạn một chút nào cả. Trong bài không giải thích ý nghĩa các class nữa nên nếu chưa ...

Bài 20: Jumbotron, well, progress bar trong bootstrap 3 - witter Bootstrap 3
Đây là bài lý thuyết cuối cùng trong series bootstrap 3, ở các bài tiếp theo chúng ta sẽ thực hành và tạo ra những mẫu layout với những kiến thức đã được học ở loạt bài lý thuyết. Như vậy giống như tiêu đề của bài thì bài viết ngày hôm nay chúng ta sẽ cùng tìm hiểu Jumbotron, well, progress bar ...

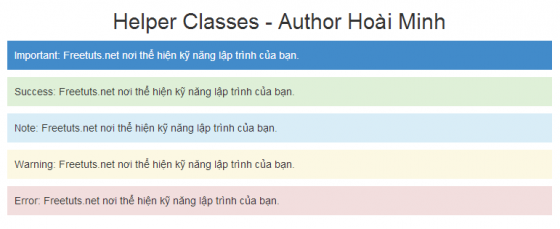
Bài 19: Helper classes trong bootstrap 3 - witter Bootstrap 3
Trong bài viết này thì chúng ta sẽ tìm hiểu về các helper classes hỗ trợ của bootstrap 3, đây là các class sẽ giúp các bạn trong việc tạo ra các thành phần con để hỗ trợ các components, bài viết này sẽ có liên quan một tí tới bài Định dạng Typography bootstrap 3, 1. Helper ...

Bài 18: Tạo Tabs trong bootstrap 3 - witter Bootstrap 3
Bài viết này cũng có một mối liên quan mật thiết với component navs vì tabs cũng là dạng danh sách nằm ngang được phân làm từng khối riêng biệt. Như vậy serie về bootstrap 3 cũng đã đi được một chặng đường dài và cũng sắp kết thúc,theo plan mà tôi đề ra thì còn khoảng 2 bài nửa là chúng ta ...

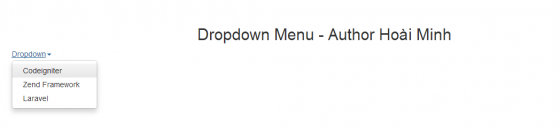
Bài 17: Dropdown menu trong bootstrap 3 - witter Bootstrap 3
Thuật ngữ dropdown menu đã trở nên quá quen thuộc trong mỗi người của chúng ta, và với bootstrap nó cũng được hỗ trợ một cách tốt nhất để người dùng dễ dàng tạo ra các dạng menu xổ xuống một cách nhanh chóng và dễ dàng. Như vậy sau khi kết thúc bài Navigation và thuộc tính hỗ trợ trong ...

Bài 16: Navigation và thuộc tính hỗ trợ trong bootstrap 3 - witter Bootstrap 3
Như vậy sau khi kết thúc bài trước thì xem như chúng ta đã tìm hiểu sơ lược về navigation trong bootstrap 3 và trong bài hôm nay thì chúng ta sẽ cùng tìm hiểu cách khai báo các thuộc tính hỗ trợ để giúp chúng ta tạo được những menu theo đúng ý đồ của mình. Lưu ý: Do phần demo đang ...

Bài 15: Navigation trong bootstrap 3 - witter Bootstrap 3
Như vậy, kết thúc bài trước chúng ta đã tìm hiểu xong khái niệm về navs và trong bài học ngày hôm nay thì chúng ta sẽ tiếp tục tìm hiểu về một phần khá là quan trọng trong bootstrap 3, đó là navigation hay còn được viết tắt là navbar. Thôi không nói rườm rà nửa mà bây giờ ...

Bài 14: Navs menu trong bootstrap 3 - witter Bootstrap 3
Như vậy sau khi kết thúc bài viết trước thì các bạn cùng với tôi đã tìm hiểu xong phần glyphicons dùng để nhúng các biểu tượng vào website. Ở bài viết này thì chúng ta sẽ tìm hiểu về một components khá là quan trọng, đó chính là navs. Nghe cái tên là thấy quen quen rồi hen, chức năng chính của ...

Bài 13: Glyphicons trong bootstrap 3 - witter Bootstrap 3
Trong bài học ngày hôm nay các bạn sẽ cùng với tôi tìm hiểu về Glyphicons. Đây là thành phần components được tích hơp vào bootstrap 3, nó sẽ giúp chúng ta ứng dụng vào quá trình thiết kế website và đẩy nhanh quá trình xây dựng layout hơn. 1. Glyphicons trong bootstrap ...

Bài 12: Button group bootstrap 3 - witter Bootstrap 3
Để có thể hiểu rõ bài viết này thì tôi cần các bạn phải xem qua bài Tạo button trong bootstrap 3 vì đây là bài nâng cao để làm việc với button trong bootstrap 3. Nghe từ group thì các bạn đã phần nào hình dung ra được Button Group bootstrap 3 sẽ mang đến cho chúng ta điều gì? 1. Định nghĩa class ...

Bài 11: List group trong bootstrap 3 - witter Bootstrap 3
Trong bài này chúng ta sẽ cùng nhau tìm hiểu khái niệm List Group trong bootstrap 3, nghe tới cái tên list chắc hẳn các bạn đã hình dung ra được nó là cái quái gì rồi phải không nào, nôm na là dùng các tag <ul></li> để tạo ra các định dạng menu ngang,dọc. 1. Class list-unstyled định ...

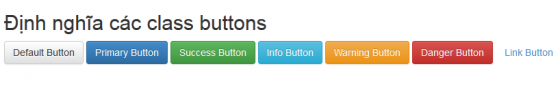
Bài 10: Tạo button trong bootstrap 3 - witter Bootstrap 3
Như vậy kết thúc 9 bài trước thì các bạn cũng phần nào cảm nhận được sức mạnh và sự tiện ích mà bootstrap 3 mang lại cho chúng ta trong việc xây dựng giao diện website. Ở bài này tôi sẽ hướng dẫn các bạn cách tạo ra các nút nhấn hay còn được gọi là button với các màu sắc khác nhau. Nhưng trước tiên ...

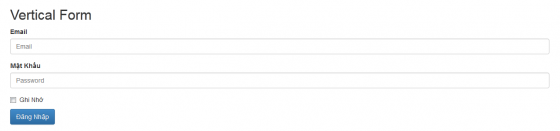
Bài 9: Xây dựng form với bootstrap 3 - witter Bootstrap 3
Khi các bạn tiến hành xây dựng giao diện một website thì form chính là thành phần không thể thiếu đối với website của bạn. Đối với Css thông thường khi stylesheet một form thì chúng ta thường bị mất nhiều thời gian vào các việc như là canh lề cho thẻ label canh chỉnh margin & padding cho khung ...

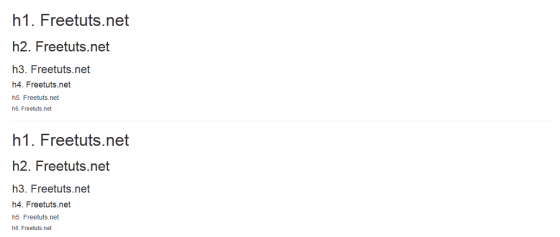
Bài 8: Định dạng Typography bootstrap 3 - witter Bootstrap 3
Trong bài viết này, các bạn sẽ tìm hiểu về các phong cách và định dạng của nội dung văn bản như tiêu đề, đoạn văn, blockquotes...vv Vấn đề trang trí nội dung trong website cũng rất là quan trọng và không thể thiếu được, Trước đây có lẽ các bạn hơi mất thời gian với việc stylesheet cho các tag ...

Bài 7: Panel & Labels trong bootstrap 3 - witter Bootstrap 3
Trong bài hôm nay chúng ta sẽ cùng tìm hiểu hai thuộc tính khác mà bootstrap hỗ trợ. Đó là Labels & panel, 2 class này có hai nhiệm vụ khác nhau nhưng cũng rất quan trọng khi các bạn làm việc với phần giao diện website, để hiểu rõ nó hơn thì chúng ta sẽ tìm hiểu từng class nhé. 1. Labels & ...

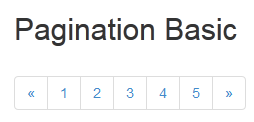
Bài 6: Pagination trong bootstrap 3 - witter Bootstrap 3
Pagination là một thuật ngữ không quá xa lạ đối với dân lập trình web, hầu hết mọi website đều sử dụng nó để làm nhiệm vụ giới hạn dữ liệu trên một trang. Bootstrap cũng rất thấu hiểu tâm lý của chúng ta vì thế cũng hỗ trợ phần stylesheet pagination rất đẹp mắt giúp cho dân cắt HTML CSS giảm bớt ...

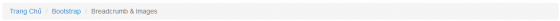
Bài 5: Breadcrumbs & Images trong bootstrap 3 - witter Bootstrap 3
1. Breadcrumb là gì ? Breadcrumb là tập hợp các đường link phân cấp giúp người dùng có thể biết được mình đang ở trang nào và từ đó có thể di chuyển thuận lợi từ trang này trang khác trong 1 website. Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu cách stylesheet Breadcrumbs & Images trong ...

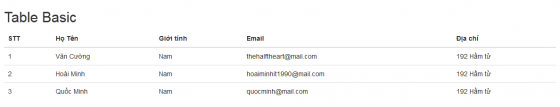
Bài 4: Tạo table trong bootstrap 3 - witter Bootstrap 3
Dùng bootstrap 3 để để tạo ra table thì rất là đơn giản, chỉ cần vài dòng code là các bạn có ngay một table nhìn rất bắt mắt cũng như rất dễ tinh chỉnh so với table html thông thường. Để không làm mất thời gian quý báu của các bạn thì chúng ta sẽ tìm hiểu xem bootstrap 3 hỗ trợ phần stylesheet table ...

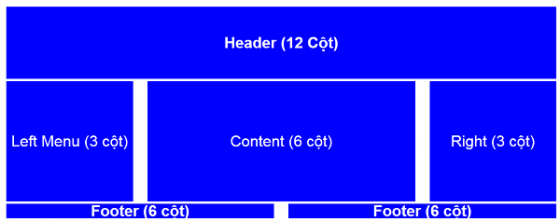
Bài 3: Grid System trong bootstrap 3 - witter Bootstrap 3
Chắc hẳn các bạn còn đang lạ lẫm và đặt ra câu hỏi Grid system là gì? Vậy thì tôi xin mô tả sơ lược qua để các bạn có cái nhìn chung về nó như sau. Grid System là một hệ thống lưới và là một thuật ngữ được dùng trong thiết kế và nó được cấu hình thành 12 cột. Kích thước trong Grid System tính bằng ...







