
Bài 19: Rewrite URL trong Codeigniter - Lập trình Codeigniter 3x
Version: Codeigniter 3x Sau một khoảng thời gian không đụng tới Codeigniter thì hôm nay lại có dịp tiếp xúc với Framework này. Chuyện là mình đang làm một dự án sử dụng Codeigniter nên hôm nay hứng thú làm một tuts và sẽ viết tiếp serie của tác giả Kaito. Trong ...

Bài 18: Tìm Hiểu Library Shopping Cart trong Codeigniter - Lập trình Codeigniter 3x
Chào mừng các bạn đã quay trở lại Zaidap.com.net. Như vậy ở bài trước chúng ta đã tìm hiểu xong cách viết ứng dụng Crud add, edit, delete, tuy bài viết chỉ dừng lại ở mức cơ bản nhưng cũng đủ cho các bạn có cái nhìn tổng quan hơn về codeigniter framework. Hôm nay chúng ta sẽ đi đến một library khá ...

Bài 17: Xây dựng crud add - update - edit user - Lập trình Codeigniter 3x
Crud là một thuật ngữ không hề xa lạ với dân lập trình, nó là khái niệm viết tắt của "Create, Read, Update, Delete", nói tới đây chắc hẳn các bạn đã biết, hôm nay chúng ta sẽ cùng nhau tìm hiểu về cái gì rồi đúng không. Để có thể tiếp thu bài này tốt hơn thì các bạn cần phải có một số kiến thức như ...

Bài 16: Kỹ thuật master layout trong codeigniter - Lập trình Codeigniter 3x
Đây là một vấn đề mở rộng mà CI không đề cập trong user guide, đó là khái niệm về master layout, vậy tại sao chúng ta lại phải tìm hiểu và sử dụng nó. Trong CI chúng ta phải truy cập từng controller, và trong từng controller sẽ có nhiều action, và nhiệm vụ của từng action sẽ làm công việc hiển thị ...

Bài 15: Tìm Hiểu Helper Language Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Giới thiệu về helper language. Các hàm thông dụng. Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Hôm nay chúng ta sẽ cùng tìm hiểu một helper cũng khá là phổ biến trong quá trình xây dựng website , việc tùy chỉnh ...

Bài 14: Tìm Hiểu Helper Text Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Giới thiệu về helper text. Các hàm thông dụng. Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Nhìn tiêu đề, hẳn các bạn đã đoán ra hôm nay chúng ta sẽ tìm hiểu về cái gì đúng không nào. Việc xử lý văn bản trong ...

Bài 13: Tìm Hiểu Helper Date Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Giới thiệu về helper date. Các hàm thông dụng. Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Hôm nay chúng ta sẽ tiếp tục tìm hiểu sâu hơn về các helper mà CI đã cung cấp, nếu bạn nào chưa hiểu rõ khái niệm về ...

Bài 12: Đóng dấu watermark image trong codeigniter - Lập trình Codeigniter 3x
Đầu tiên xin gửi lời cảm ơn các bạn đã quan tâm và theo dõi loạt bài CI căn bản của tôi, dạo này sức khỏe của tôi không tốt nên tần suất ra bài là khá chậm, mong các bạn thông cảm và bỏ qua, kết thúc bài trước chúng ta đã tìm hiểu xong thao tác resize hình ảnh, và trong bài hôm nay chúng ta sẽ cùng ...

Bài 11: Tìm Hiểu Library Image Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Giới thiệu về Library Image Thao tác & làm việc với nó Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Kết thúc bài trước, chúng ta đã hoàn thành khá xuất sắc phần upload hình ảnh trong CI, dựa vào ...

Bài 10: Tìm hiểu library upload trong codeigniter - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Giới thiệu về Library upload Thao tác & làm việc với nó Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Chào mừng các bạn đã quay trở lại Zaidap.com.net, đã lâu rồi tôi không viết tuts về CI căn bản, vì một số lý ...

Bài 9: Tìm Hiểu Library Form Validation - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Sử dụng form validation kiểm tra dữ liệu Xuất các thông báo lỗi ra ngoài view Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Kết thúc bài học trước, chúng ta đã cùng nhau tìm hiểu xong khái niệm cơ bản về form ...

Bài 8: Tìm hiểu Helper Url Và Form Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Giới thiệu về helper Làm việc với form helper Các helper thông dụng Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Trong Codeigniter Framework nó chia ra 2 khái niệm đó là helper & library, vậy ...

Bài 7: Load Library Pagination Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Các thao tác xử lý với phân trang. Các vấn đề mở rộng trong pagination. Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Đây là một library cũng khá là phổ biến, hay được sử dụng trong quá trình xây dựng ứng dụng ...

Bài 6: Load Library Database Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Các thao tác xử lý database. Làm quen với Active Record. Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Tôi sẽ không giới thiệu về library này mà sẽ xoáy sâu vào các thao tác của nó.Đầu tiên tôi cần tạo ra một ...

Bài 5: Load Library Session Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này bạn sẽ được học: Giới thiệu library session. Các phương thức làm việc của session. Hàm khởi tạo, sử dụng & hủy session. Các vấn đề mở rộng trong session. Lưu ý: Tôi sử dụng Codeigniter version 2.1.4. Tên folder của tôi là citest cho bài viết này. Đây là một thư viện khá ...

Bài 4: Load Model Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này tôi se hướng dẫn các bạn tạo mới một model trong codeigniter, nội dung bao gồm: Cấu hình database Tạo mới một model trong codeigniter Load model trong controller 1. Cấu Hình Database Trong Codeigniter để kết nối với Database chúng ta phải cấu hình thông tin cho đúng. ...

Bài 3: Load View Trong Codeigniter - Lập trình Codeigniter 3x
Trong bài này tôi sẽ hướng dẫn các bạn cách load view trong codeigniter, nội dung bao gồm: Tạo Mới Một View Trong Codeigniter Load View Trong Controller 1. Tạo Mới Một View Trong Codeigniter Trong Codeigniter tất cả các Views đều được đặt trong thư mục application/views. Các bạn vào folder đó ...

Bài 2: Tạo Controller Trong Codeigniter - Lập trình Codeigniter 3x
Ở bài trước chúng ta đã tìm hiểu qua cấu trúc folder của Codeigniter, vậy thì trong bài này ta bắt đầu tìm hiểu qua mô hình MVC. Bài đầu tiên sẽ tìm hiểu đến controller trong codeigniter. Nội dung bao gồm: Tạo mới controller trong codeigniter Truyền biến vào controller Xác định ...

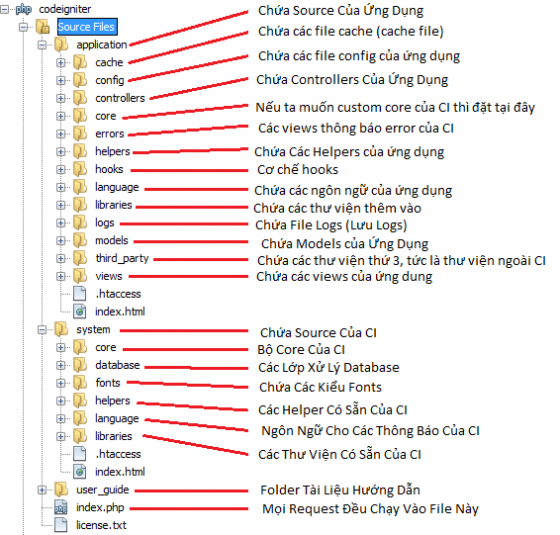
Bài 1: Cấu Trúc Folder Codeigniter - Lập trình Codeigniter 3x
Hẳn khi các bạn đã muốn học tới Codeigniter Framwork thì tôi tin chắc khái niệm Web Server bạn đã biết rồi nên tôi sẽ không hướng dẫn cài đặt làm gì. Nếu bạn chưa biết cài đặt thì đọc bài hướng dẫn cài đặt Vertrigo Server 1. Download Và Cài Đặt Việc download và cài đặt Codeigniter rất đơn giản. ...

ạo ứng dụng ghi chú với ReactJS và Redux - ReactJS Example
Trong bài viết này mình sẽ hướng dẫn xây dựng một ứng dụng ghi chú đơn giản sử dụng ReactJS và Redux. Đây cũng là một project nhỏ giúp làm quen với Redux. Bạn cần chuẩn bị một vài kiến thức về Redux trước khi bắt tay vào xây dựng ứng dụng bằng cách tham khảo bài viết về tích hợp Redux vào ...







